Soyez les bienvenus dans cette troisième étape de notre présentation de l’utilisation de VSCode pour utiliser notre langage de programmation préféré !
Aujourd’hui nous allons parler de la création de package dans VSCode, du débuggage du code R et de la méthode pour versionner vos développements. Pas mal de choses au programme, ne perdons pas de temps et allons-y !
Si vous avez manqué les deux premiers épisodes ou que vous avez un petit trou de mémoire, n’hésitez pas à relire nos deux premiers articles :
- Article 1 : Faire du R dans VSCode ? Même pas peur !
- Article 2 : Poursuivons notre route avec VSCode : les projets, les scripts, les notebooks … tout est là !
NB : Je suis utilisateur de Ubuntu 22.04 avec un VSCode configuré en anglais : les captures d’écran et les vidéos présentées ici sont susceptibles d’être légèrement différentes sur votre machine, en fonction de l’OS que vous utilisez et du paramétrage de VSCode.
Sommaire
Développer un package dans VSCode
Vigilance : cet article n’est pas voué à enseigner ce qu’est un package R et les principes entourant son développement.
Si vous êtes totalement débutant dans le domaine, le mieux reste de lire de la documentation dédiée ou encore de consulter notre catalogue de formations :-).
Par rapport à RStudio, la création de package avec VSCode va nécessiter plus de travail dans le terminal, car moins d’options en “clic bouton” s’offriront à vous. Mais encore une fois, rien d’insurmontable, on vous explique tout ca !
Création d’un package avec {fusen}
Avant de se lancer, créeons un nouveau dossier de travail (pour rappel nous avions vu dans l’article précédent que cela se rapprochait de la notion de projet RStudio).
S’il est possible de créer un package avec usethis::create_package(path = ".", open = FALSE, rstudio = FALSE), la suite cet article sera axée sur la création d’un package avec {fusen}.
Comme d’habitude, une démo en vidéo !
Les opérations réalisées ici :
- Nous avons créé un nouveau répertoire de travail puis l’avons ouvert dans VSCode
- Nous avons ouvert un nouveau terminal R pour installer
{fusen} - Nous avons initié un nouveau squelette de package via la commande
fusen::create_fusen(path = ".", template = "minimal", flat_name = "first", overwrite = TRUE, open = FALSE). N’hésitez pas à consulter l’aide de cette fonction pour en savoir plus sur les paramètres renseignés ici. - Nous avons exécuté le premier chunk du fichier
dev/0-dev_history.Rmdpour créer un fichier DESCRIPTION et un fichier de licence, pré-requis indispensables pour travailler avec un package R valide. - Nous avons lancé l’inflate du fichier plat
dev/flat_first.Rmd - Nous avons créé un nouveau fichier plat via
fusen::add_flat_template(template = "add", flat_name = "my_new_flat") - Nous avons rajouté un nouveau trio de chunks pour construire une nouvelle fonction dans ce fichier plat, avec
fusen::add_fusen_chunks()
La plupart des opérations que vous réalisiez peut-être via les boutons de l’addin fusen de RStudio sont ici facilement réalisables avec un nombre limité de lignes de commandes.
Ajout de raccourcis clavier dédiés au développement de package
Si vous ếtiez adeptes de l’utilisation des boutons présents dans l’onglet “Build” de RStudio, il va falloir ici passer par quelques raccourcis clavier (qui seront très vite adoptés soyez confiants :-)).
Lors de notre article précédent, nous avons commencé à compléter le fichier de raccourcis clavier keybindings.json à partir de l’excellent dépôt Github vscode-R.
Cette ressource propose des raccourcis adaptés à la création de packages (par ex l’appel aux fonctions devtools::check() et devtools::test()).
Cependant, ceux-ci ne sont pas optimaux de mon point de vue, notamment car ils ne prennent pas en compte le fait que l’on peut également vouloir les utiliser, non seulement à partir d’un fichier R ouvert, mais aussi depuis un fichier Rmd ouvert, comme c’est notamment le cas dans un développement de package avec {fusen}.
En m’inspirant du travail de Colin, je vous propose d’utiliser les raccourcis présents sur ce lien.
Pour rappel, pour accéder au fichier de raccourcis clavier, il faut aller dans le menu “File” puis “Preferences” et enfin “Keyboard Shortcuts”. Vous pouvez également utiliser le raccourci clavier Ctrl + K puis Ctrl + S.

Ces raccourcis ne sont que des suggestions. Si les cas d’usage décrits ici ne sont pas pertinents pour vous, vous pouvez passer votre chemin.
Vous pouvez aussi utiliser des raccourcis totalement différents ou même ajouter d’autres commandes utiles dans votre travail quotidien (par exemple on pourrait imaginer ajouter un raccourci pour appeler attachment::att_amend_desc() qui va maintenir toute notre documentation à jour).
Soyez vigilants au moment d’incorporer ces nouveaux raccourcis dans votre fichier de configuration, à ce que ceux-ci soient bien placés entre une paire de crochets :
[
{
raccourci_1
},
{
raccourci_2
},
...
]
Vous observerez à la fin de la vidéo que j’ai pu ouvrir un deuxième terminal R, pour lancer à la main une des commandes pour laquelle j’avais défini un raccourci clavier (devtools::build()).
Une des forces de VSCode est de pouvoir ouvrir autant de terminaux que voulu. Vous pouvez par exemple ouvrir un terminal indépendant dans lequel vous lancer une vérification de la conformité de votre package via devtools::check() tout en continuant vos développements sur votre premier terminal !
Débugger son code
Dans la vidéo qui suit, nous proposons de travailler avec deux fonctions : tirage_loto() et tirage_numeros_complementaires().
Voici leurs codes source :
tirage_loto <- function() {
six_numeros <- sample(1:49, size = 6, replace = FALSE)
numeros_complementaires <- tirage_numeros_complementaires()
tirage_complet <- c(six_numeros, numeros_complementaires)
return(tirage_complet)
}
tirage_numeros_complementaires <- function() {
numeros_complementaires <- sample(1:9, size = 2, replace = FALSE)
return(numeros_complementaires)
}
La première fonction tirage_loto() réalise un tirage du loto, elle va tirer au sort 6 numéros entre 1 et 49 et va faire appel à une sous-fonction tirage_numeros_complementaires() pour tirer au sort 2 numéros complémentaires.
Nous allons explorer le comportement de ces fonctions via deux autres fonctions dont vous avez probablement déjà entendu parler si vous avez dû faire face à du code à débugger : debugonce() et browser() (si ce sujet ne vous est pas familier nous vous conseillons de lire des ressources sur le sujet avant de poursuivre.
Deux alternatives existent, nous vous les présentons ci-dessous.
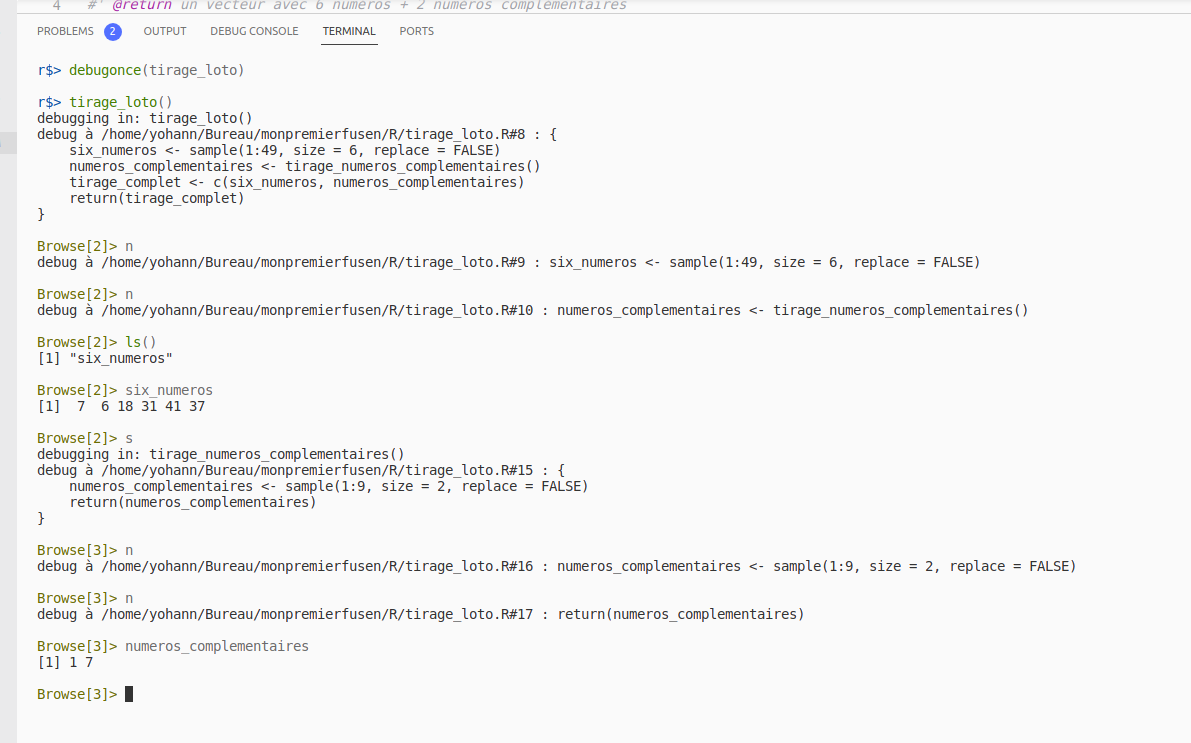
Débugger son code avec le terminal R
Dans le terminal R de VSCode, il est possible d’utiliser les fonctions debugonce() et browser() comme vous le feriez dans la console R de RStudio. En revanche, la petite barre d’outils à laquelle vous ếtiez habitués aura disparu.
Il va falloir utiliser des raccourcis clavier pour avancer dans le débuggage de votre code.
Voici ci-dessous les raccourcis clavier que vous devrez utiliser pour débugger votre code dans le terminal R de VSCode :

Une fois que vous avez ces raccourcis en tête (ou sur un pense-bête à côté de vous !), vous pouvez commencer à débugger votre code.

L’interface peu sembler un peu austère, mais une fois les raccourcis clavier connus on peut réussir à l’utiliser efficacement.
Pour pouvoir afficher la valeur des objets au fur et à mesure de votre debug, il faut utiliser la fonction ls().
Il est par contre dommageable de ne pas pouvoir utiliser l’autocompétion du code dans le terminal R en mode debug.
Voyons si la deuxième solution est plus agréable à utiliser.
Débugger son code avec le débuggeur VSCode
Avant d’aller plus loin, deux pré-requis à vérifier :
- avoir installé le package R
{vscDebugger}
remotes::install_github("ManuelHentschel/vscDebugger")- avoir installé l’extension VSCode
RDebugger.r-debugger.
Si vous aviez suivi les recommandations de notre premier article, normalement tout est OK :-).
L’interface de VSCode dédiée au debuggage aura l’avantage d’offrir une expérience plus proche de celle que l’on peut connaitre dans RStudio. Il existe néanmoins quelques défaut que nous aborderons également.
Visualisons la vidéo ci-dessous avant d’en dire davantage :
Reprenons les étapes importantes réalisées ici :
- Aller sur le bouton “Run and Debug” sur le panneau de gauche, avant ensuite de lancer une session de débuggage en cliquant sur le nouveau bouton appelé également “Run and Debug”.

- Vérifier que “Debug R-Package” est sélectionné dans le menu du haut et cliquer sur le bouton de lecture (0’11 dans la vidéo)

- On note l’apparition de la “Debug Console” juste à côté de l’onglet “Terminal”. C’est dans cet environnement que nous allons travailler le temps de nos opérations de débuggage (0’16 dans la vidéo).

- Dans cette console dédiée nous allons pouvoir taper du code R, par exemple un appel à
debugonce()(0’25 dans la vidéo)
- Suite à l’appel à la fonction
tirage_loto(), notre code va se mettre en surbrillance et nous allons pouvoir utiliser la barre d’outils de débuggage spécifique à VSCode

- Les objets créés vont être visibles au fur et à mesure dans le panneau de gauche “Variables” (0’51 dans la vidéo)

- Il est bien également possible d’utilise un appel à
browser()(à 1’21 dans la vidéo).
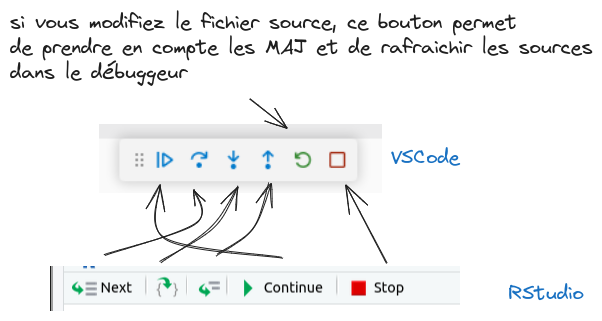
Sachant que nous modifions le fichier source, il est nécessaire d’arrêter la session de débuggage et
de la relancer en cliquant sur le carré rouge de Stop puis sur la flèche verte à côté de “Debug R-Package” (étapes 1 et 2 dans l’image ci-après). Cliquer sur la flèche circulaire verte est également possible (étape 3 dans l’image ci-après).

Pour ne pas être trop perdus entre les commandes auxquelles vous êtiez habitués dans RStudio et celles de VSCode, nous vous proposons ci-dessous un schéma de correspondance.

Contrairement au débuggage dans le terminal R classique, nous pouvons ici bénéficier de l’autocomplétion des noms d’objets et avons une vue sur l’environnement et les objets créés par nos fonctions.
Un des défauts est qu’actuellement il n’est pas possible de débugger un fichier Rmd, ce qui peut être un frein pour les utilisateurs de {fusen} notamment.
Les autres objets que vous pouviez avoir dans votre environnement ne sont également pas accessibles, nous travaillons ici dans une session de débuggage indépendante des opérations réalisées par ailleurs.
La prise en main du débuggage dans VSCode est probablement un des aspects pour lesquels la courbe d’apprentissage est la plus raide.
Cependant, avec un peu de persévérance, on prend vite en main les différentes commandes. De plus, nous pouvons espérer des améliorations du package {vscDebugger} dans le futur.
Versionner son code sur Github
Cette section suppose que vous avez des connaissances sur le versionnement du code avec Github ou Gitlab, si ce n’est pas le cas nous pouvons vous aider :-).
En attendant, les ressources suivantes pourront vous aider à vous familiariser avec Git et Github :
Si la plupart des opérations de versionnement du code pourront se faire via des boutons dédiés, vous aurez remarqué que l’utilisation du terminal fait partie intégrante de l’utilisation de VSCode.
C’est pourquoi il pourra vous être utile de connaitre un certain nombre de lignes de commandes spécifiques à la gestion de son code avec Git.
Pour travailler avec Github, il est nécessaire de créer un token d’accès, qui permettra à VSCode de communiquer avec Github.
Une fois le token créé, déposez-le dans votre fichier .Renviron. Pour ouvrir ce fichier, utilisez la commande usethis::edit_r_environ(). Quand c’est fait, n’oubliez pas de redémarrer votre session R, en créant un nouveau terminal par exemple.

Créer un nouveau dépôt Github
Pour créer un nouveau dépôt (ou repository) Github, il faut utiliser la commande git init dans le terminal R de VSCode. Mais nous allons aussi pouvoir utiliser l’interface graphique de VSCode pour réaliser cette opération.

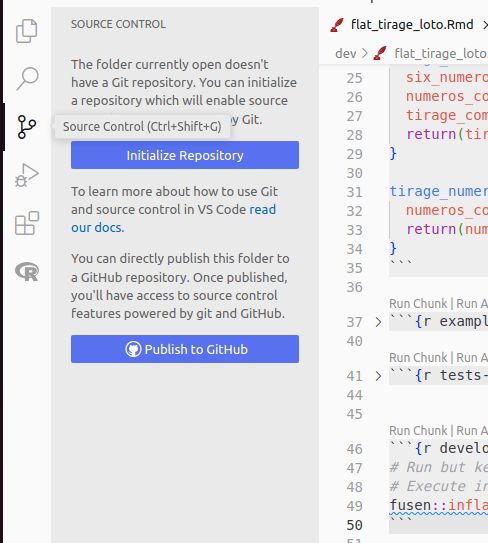
Les opérations relatives au versionnement du code ont lieu dans le panneau de gauche “Source Control”.
Deux options s’offrent à vous, la première peut vous être utile si vous souhaitez héberger votre code sur une autre plateforme que Github (par exemple Gitlab).
La deuxième vous permet une publication en quelques clics de votre dépôt sur Github.
Nous allons utiliser une troisième approche, avec l’utilisation de la fonction init_share_on_github() du package {fusen}.
En plus de publier notre dépôt sur Github, cette fonction va réaliser des opérations supplémentaires, notamment la mise en place du déploiement en continu du pkgdown de notre package.
Pour en savoir davantage sur les opérations réalisées par cette fonction, nous vous conseillons de lire la documentation dédiée.
N’hésitez pas à consulter les messages qui s’affichent dans la console :
- des réponses seront attendues de votre part pour quelques questions
- des infos seront présentes pour savoir comment procéder ensuite, en particulier pour le déploiement de votre pkgdown

Publier les modifications de son code sur Github
Une fois que vous avez réalisé des modifications sur votre code, il va falloir les publier sur Github.
Ici j’ai :
- modifié mon fichier
tirage_loto.Rpour ajouter des informations supplémentaires dans ma documentation roxygen - ajouté un fichier
doc_developpeur.Rmddans le répertoiredevpour indiquer à de futurs développeurs comment faire évoluer mon package - supprimé le fichier
dev/flat_first.Rmdqui ne m’était plus utile
Voyons comment tout ce ceci se matérialise dans VSCode :

Le bouton “Source Control” m’indique bien que j’ai 3 modifications en attente, je peux maintenant cliquer dessus.
Pour ajouter des fichiers à mon prochain commit, je peux cliquer sur le “+” à côté de chaque fichier (on remarque que la notation à côté du nom des fichiers est simulaire à celle utilisée dans RStudio pour nous informer sur leur état : U, D, M …).

Je suis maintenant prêt à réaliser mon premier commit avec VSCode !

Pour pusher mes modifications sur Github, je peux cliquer sur “Sync Changes” ou sur les ... qui m’offrent davantage d’options.

Si vous êtes plus à l’aise avec le terminal, vous pouvez bien sur vous passer de l’interface graphique.
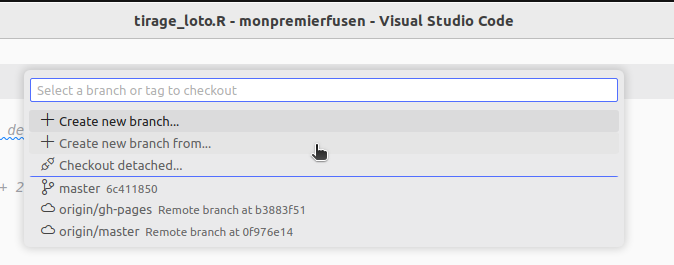
Si vous souhaitez changer de branche ou en créér une nouvelle cela se passe tout en bas de votre écran :


Il existe un grand nombre d’extensions pour travailler avec git dans VSCode, nous pouvons vous conseiller de jeter un oeil à Git Graph ou encore GitLens.
Nous avons maintenant un package R, développé avec {fusen}, que nous sommes capables de débugger, et qui versionné sur Github !
Bravo !
Et la suite ?
Nous avons beaucoup de choses depuis le début de notre nouvelle vie de développeur R avec VSCode, vous commencez probablement à percevoir les possibilités offertes par cet environnement de développement.
S’il est impossible de lister toutes les options de configuration, les raccourcis clavier, les extensions, les fonctionnalités … nous espérons que vous avez pu vous faire une idée de ce que VSCode peut vous apporter et que vous êtes confiants sur votre capacité à explorer par vous-même petit à petit tous ces aspects.
Bons développements de packages à vous et a bientôt !
Nos articles sur VSCode






Laisser un commentaire