Lorsque l’on se lance dans la création d’une application, que ce soit une application web, mobile ou une application métier comme celles développées avec Shiny, nous pensons qu’il est primordial de réfléchir à la conception visuelle et fonctionnelle avant même de commencer à écrire une ligne de code. C’est là qu’intervient la création de maquettes. Une maquette permet de visualiser le futur produit, de planifier l’ergonomie et l’expérience utilisateur (UX), et de s’assurer que toutes les fonctionnalités attendues seront bien intégrées de manière fluide.
La création de maquettes est donc une étape essentielle dans le processus de développement d’une application.
Dans cet article, nous verrons les différentes étapes de création d’une maquette – avec et pour une application Shiny – et quelles sont les règles et les bonnes pratiques à suivre pour obtenir une maquette réussie.
Sommaire
Préambule
Posit a annoncé pour cette année 2024 un nouveau concours d’applications Shiny. L’application est jugée sur plusieurs aspects : l’originalité de l’idée, la qualité du code, la qualité de l’interface utilisateur, l’expérience utilisateur et la qualité de la soumission.
Fort de nos expériences lauréates passées, {hexmake} et {wedding}, nous avons décidé de retenter notre chance avec deux nouvelles soumissions.
{mycomicslibrary}est une application R qui permet de gérer votre collection de bandes dessinées. Vous pouvez ajouter des bandes dessinées à votre collection, les évaluer, compléter les informations, etc…{signature.py}est une application Python qui permet la création et la gestion des signatures d’email pour une équipe.
Pour ces deux applications, nous avons décidé de suivre un processus de création de maquettes pour nous assurer que l’interface utilisateur et l’expérience utilisateur soient optimales. Mais construire une maquette peut également apporter davantage comme l’amélioration de la qualité du code.
Explorons les étapes de création de maquettes et les avantages qu’elles peuvent apporter à votre projet.
Étapes de création d’une maquette
Bien que l’interface de {signature.py} soit relativement simple, la création de maquettes a apporté de nombreux avantages. Nous utiliserons cette application pour illustrer les différentes étapes de création de maquettes.
Étape 1 : Commencer par la raison d’être de l’application
Avant même de vous lancer dans la conception visuelle ou le développement d’une application, il est essentiel de définir clairement son objectif. La raison d’être de l’application doit répondre à une question fondamentale : quel problème cette application résout-elle ?
Pour ce faire, posez-vous plusieurs questions : Qui utilisera cette application ? Quels besoins ou tâches spécifiques l’application doit-elle faciliter ? Quelles fonctionnalités essentielles doivent être incluses pour répondre à ce besoin ? Cette réflexion préliminaire permet de gagner du temps en évitant d’ajouter des fonctionnalités non nécessaires et de concentrer vos efforts sur ce qui apportera de la valeur à vos utilisateurs.
Nos applications Shiny sont souvent utilisées dans des contextes métiers où l’interface doit être fonctionnelle, intuitive et rapide à adapter. Une bonne maquette permet de tester ces aspects avant d’intégrer les fonctionnalités complexes liées aux données.
Pour {signature.py}, l’objectif est de simplifier et de standardiser la création de signatures d’email pour tous les membres de ThinkR.
Étape 2 : Essayer sur papier
Nous allons distinguer deux types de maquettes : les maquettes lo-fi (low-fidelity) et les maquettes hi-fi (high-fidelity).
Une maquette lo-fi est une version simple et épurée d’une interface utilisateur. Elle se concentre uniquement sur la structure de base, la disposition des éléments et le flux général de l’application, sans accorder d’importance aux détails esthétiques.
Cette maquette doit être exhaustive : les éléments principaux de l’interface doivent être présents. Sa simplicité permet de se concentrer sur la présence des éléments, la disposition et hiérarchie des informations, et le flux de navigation.
Attention, la maquette lo-fi ne doit pas s’attarder sur les détails visuels ou les couleurs. Elle doit être réalisée rapidement.
Les différentes parties prenantes peuvent dès cette étape donner leur avis et proposer des modifications. La simplicité de la maquette lo-fi permet de facilement apporter des modifications. Il est beaucoup plus facile de modifier une maquette sur papier que de changer le code de l’interface utilisateur.
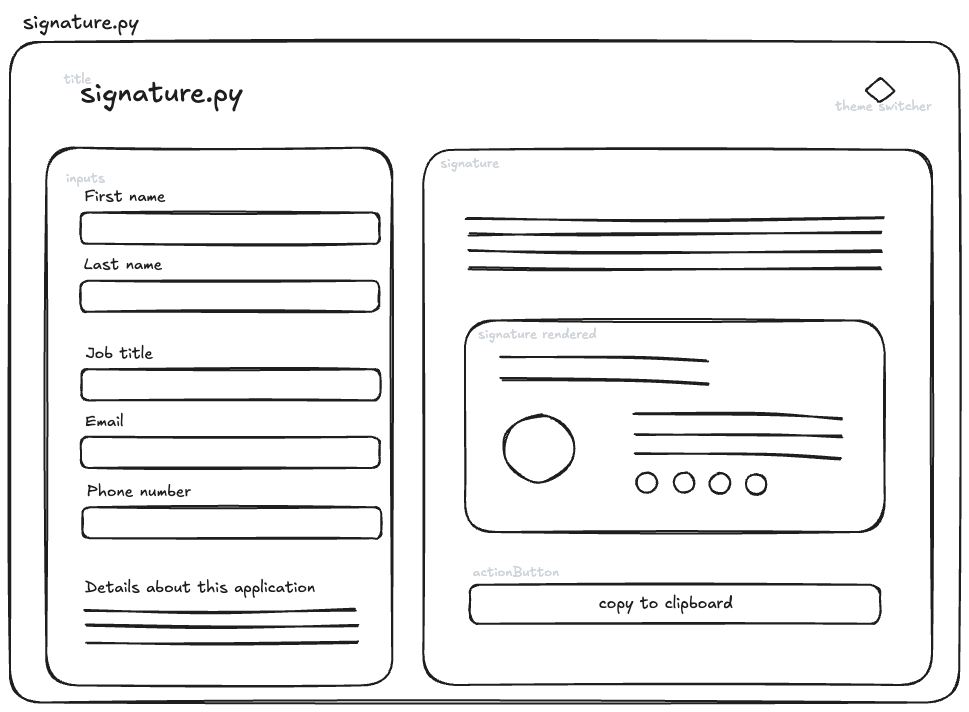
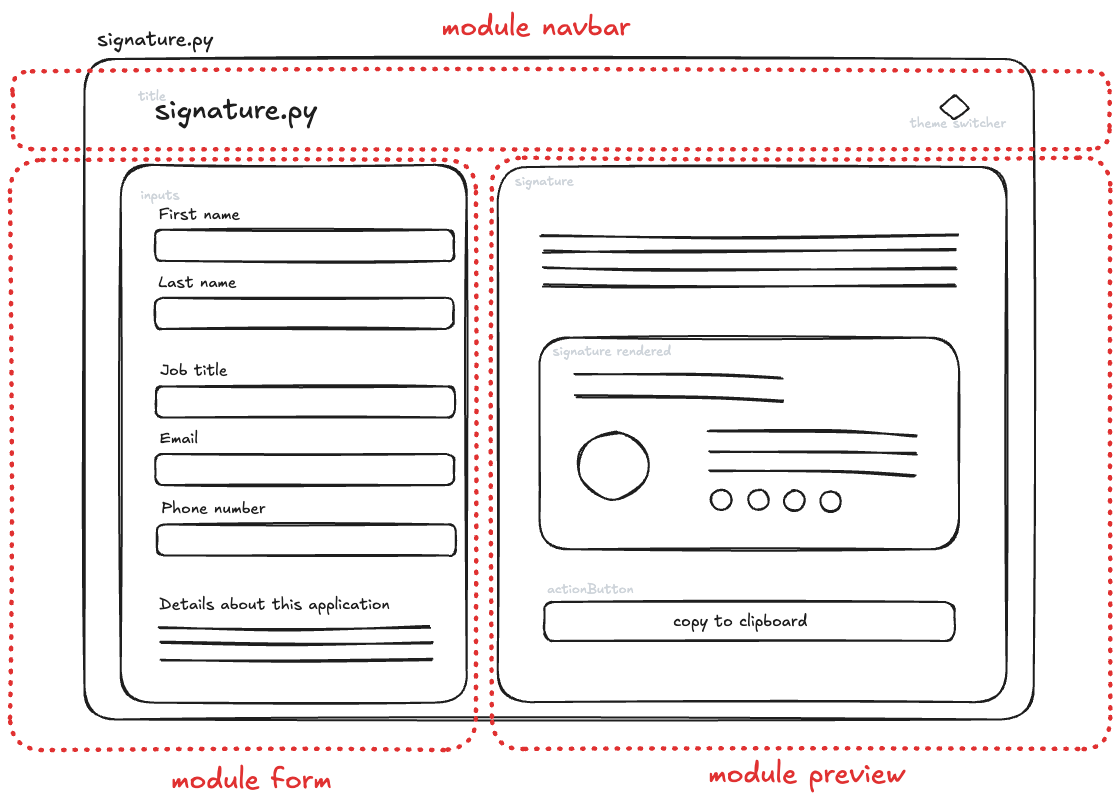
Pour {signature.py}, nous avons commencé par une maquette lo-fi sur excalidraw.

Cette maquette lo-fi nous a permis de valider la disposition des éléments, le flux de navigation et de recueillir les premiers retours des utilisateurs. Elle permet de valider rapidement que tous les éléments nécessaires à la création de la signature sont présents.
Cette maquette lo-fi doit être validée par les différentes parties prenantes avant de passer à l’étape suivante.
Étape 3 : Augmenter la fidélité
Il est temps de passer à la maquette hi-fi. Cette maquette est une version plus détaillée et plus fidèle de l’interface utilisateur. Elle inclut les détails visuels, les couleurs, les polices, les images, etc… La maquette hi-fi peut également embarquer des interactions plus complexes, comme des animations ou des transitions. Cela permet de simuler les clics et les interactions de l’utilisateur avec l’application.
Une maquette hi-fi permet de se rapprocher de l’apparence finale de l’application.
Les parties prenantes doivent à nouveau donner leur avis et proposer des modifications. La structure et le contenu de l’interface sont déjà validés, il s’agit maintenant de valider les détails visuels. Les outils comme Figma, Adobe XD, Framer ou Sketch sont très utiles pour créer des maquettes hi-fi. Ils permettent d’ajouter également des commentaires pour faciliter la collaboration.
Actuellement, Figma s’impose comme l’outil de référence pour la création de maquettes hi-fi, grâce à sa facilité d’utilisation et ses puissantes fonctionnalités collaboratives. Son accès multiplateforme et son usage en ligne en font un choix privilégié par de nombreuses équipes de design. Chez nous, c’est également Figma que nous utilisons, car il permet de travailler efficacement en équipe tout en offrant une grande flexibilité dans la conception et le prototypage d’interfaces interactives. Sa version freemium permet de concevoir de nombreuses maquettes sans être limité par les fonctionnalités de base.
Tips : pour construire vos maquettes, nous recommandons d’utiliser autant que possible vos « vraies » données afin de se rapprocher au maximum de l’expérience utilisateur finale.
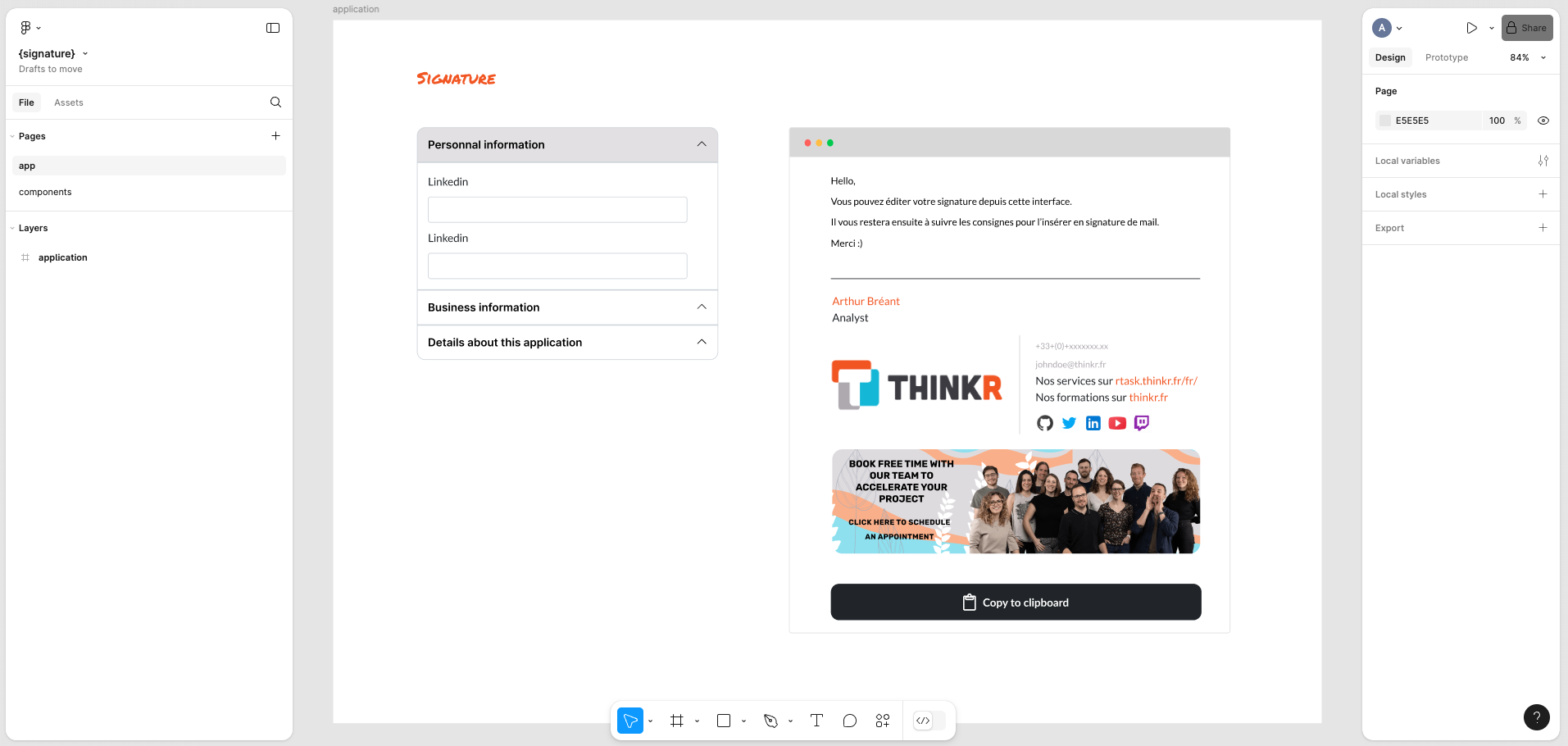
Pour {signature.py}, nous avons utilisé Figma pour créer la maquette hi-fi. Il existe des bibliothèques, créées par la communauté, qui permettent de gagner du temps en utilisant des composants déjà existants. C’est notamment le cas pour Bootstrap.

Figma propose également de prévisualiser l’application et d’obtenir un lien pour partager la maquette avec les parties prenantes. Cela permet de recueillir des retours et de valider la maquette avant de passer à l’étape suivante.
Les avantages des maquettes
Prendre un petit peu de temps en amont du développement pour créer des maquettes peut sembler contraignant, mais cela présente de nombreux avantages :
Augmenter la qualité du code
Dès la phase de conception de la maquette lo-fi, il est possible de commencer à « penser son code ».
Peu importe le langage ou la technologie utilisée, une bonne conception de l’interface utilisateur permet de réduire la complexité du code et de faciliter la maintenance.
La conception des maquettes ont permis de penser le code et construire des modules. Cela peut sembler simple mais cela valide la construction du code et évite de se retrouver avec du code à refactoriser rapidement.

{signature.py} existe également en version R : {signature.r}. Que ce soit en Python ou en R, le code a été modularisé et donc sera plus facile à maintenir.
Pour l’application en R, nous avons utilisé {golem} pour nous aider à structurer nos modules :
├── CODE_OF_CONDUCT.md
├── DESCRIPTION
├── LICENSE
├── LICENSE.md
├── NAMESPACE
├── NEWS.md
├── R
│ ├── _disable_autoload.R
│ ├── app_config.R
│ ├── app_server.R
│ ├── app_ui.R
│ ├── golem_utils_server.R
│ ├── golem_utils_ui.R
│ ├── mod_form.R
│ ├── mod_navbar.R
│ ├── mod_preview.R
│ └── run_app.R
mod_form.R, mod_navbar.R et mod_preview.R sont des modules qui correspondent aux différentes parties de l’application. Cela permet de séparer les différentes parties de l’application et de les rendre plus facilement maintenables. N’hésitez pas à consulter notre documentation à propos des modules et à lire notre stratégie pour les utiliser.
Pour l’application en Python, nous avons également utilisé des modules pour structurer le code :
├── __init__.py
├── app.py
├── manifest.json
├── modules
│ ├── __init__.py
│ ├── mod_form.py
│ ├── mod_navbar.py
│ └── mod_preview.py
Ici aussi, mod_form.py, mod_navbar.py et mod_preview.py sont des modules qui correspondent aux différentes parties de l’application. Nous reviendrons bientôt dans un prochain article sur la structuration de l’application en Python.
Gains financiers
Les maquettes permettent de valider les besoins des utilisateurs dès la conception. Cela permet de réduire les risques et de limiter les coûts.
Grâce aux maquettes lo-fi et hi-fi, les erreurs ou ajustements sont repérés en amont, avant d’entrer dans le développement pur. Cela réduit les allers-retours coûteux pendant la phase de codage.
Le développement de {signature.py} et {signature.r} a été facilité par la conception des maquettes. Des modules ont été créés pour faciliter la maintenance et l’évolution de l’application.
Tester son application
Tout au long de la conception de la maquette, il est possible de mener des entretiens approfondis avec les utilisateur. Ces entretiens consistent à engager des utilisateurs réels dans des discussions détaillées pour mieux comprendre leurs besoins, comportements, frustrations et attentes vis-à-vis d’un produit ou service.
Aussi, la maquette permet de repérer les éléments importants de son application et de les tester : la présence des éléments principaux, l’accessibilité, la navigation, etc…
Un outil pour l’avenir
Les maquettes peuvent servir de documentation pour les futurs développeurs. Elles permettent de comprendre rapidement la structure de l’application et les interactions entre les différents éléments.
Elles peuvent également servir de référence pour les futurs développements. Une fois la maquette créée, elle reste à disposition pour les futures évolutions de l’application. Que ce soit pour ajouter de nouvelles fonctionnalités ou pour corriger des bugs, la maquette reste une référence pour les développeurs.
Conclusion
La construction de maquettes est une étape essentielle dans le développement d’une application. Elle permet de valider les besoins des utilisateurs, de réduire les risques et de limiter les coûts. Les maquettes permettent de penser le code en amont et de faciliter la maintenance et l’évolution de l’application.
Des outils comme Figma sont des alliés précieux pour créer des maquettes lo-fi et hi-fi. Ils permettent de collaborer facilement avec les différentes parties prenantes et de recueillir des retours pour améliorer l’interface utilisateur. La communauté de Figma propose également de nombreuses bibliothèques de composants pour gagner du temps dans la création des maquettes.
N’hésitez pas à consulter certains sites comme Dribble, Refero pour trouver de l’inspiration et des idées pour vos maquettes.
Vous pouvez également consulter notre livre et notre chapitre dédié à la conception d’interfaces utilisateur pour en savoir plus sur les bonnes pratiques en matière de design d’interfaces.
Allez, on retourne mettre des paillettes dans nos maquettes !