Un graphique statique, c’est pas mal. Un graphique dynamique, c’est bien. Et parfois, un graphique animé grâce à {ggplot2} et son compagnon {gganimate} c’est mieux !
On vous explique dans quelles situations les graphiques animés seront LA bonne idée pour présenter vos résultats. Et pour ne rien gâcher, ils seront plus beaux que jamais ! La preuve par l’exemple avec la construction d’un gif des constellations du Zodiaque.
Sommaire
Good Game animate !
Le package {ggplot2} sert à réaliser des graphiques “statiques”, c’est-à-dire qu’il ne permet pas au lecteur d’interagir avec le visuel présenté. L’intention du graphique est décidée par son auteurice et portée par le choix des variables, les axes, les couleurs, le titre…
Il est un indispensable de notre boîte à outils lorsque nous manipulons de la data, j’ai nommé le package {ggplot2} ! C’est le package référence pour la construction de graphiques avec R. Et d’ailleurs, chez ThinkR, on considère que toutes les analyses doivent commencer par une bonne exploration visuelle des données. Si vous ne le connaissez pas encore, on en parle dans ce guide de survie dédié au package de la datavisualisation dans R.
Pour engager son lectorat, il est possible de construire des graphiques dynamiques avec des packages comme {plotly}, {dygraph}, {highcharter}, {ggiraph}… qui permettront au consommateur du graphique de jouer avec des sliders, des tooltips, le zoom, etc. Dans ce cas de figure, l’audience est invitée à raffiner sa compréhension et son analyse des données visualisées par elle-même.
À mi-chemin, on trouve le graphique animé. Le package {gganimate} est une extension du package {ggplot2} pour l’animation de graphiques. À l’image de l’écosystème du tidyverse, il offre une nouvelle grammaire afin de manipuler et animer les graphiques.
Disponible sur le CRAN ou sur github, vous pouvez l’installer avec la commande :
install.packages("gganimate")
# ou la version en développement
# remotes::install_github("thomasp85/gganimate")Puis, charger {gganimate} ainsi que ses packages compagnons :
library(ggplot2)
library(gganimate)Pourquoi faire un graphique animé plutôt qu’un graphique “statique” ?
Animer un graphique statique peut être motivé par plusieurs raisons :
- Mieux communiquer les idées à véhiculer et les intentions : Les animations permettent de mettre en évidence les relations dans les données par le mouvement. Elles peuvent également aider à simplifier les idées complexes en les décomposant en étapes simples (steps). Cela peut notamment remplacer les visualisations multiples composées de facets.
- Décrire une évolution : Les animations peuvent être utilisées pour montrer comment les données évoluent au fil du temps et examiner comment les tendances et les relations évoluent chronologiquement. C’est donc une voie privilégiée pour les données millésimées.
- Engager et retenir son lectorat : Le mouvement inhérent à l’animation rend vos analyses plus originales et intrigantes ! Elles attisent ainsi la curiosité des lecteurs qui s’attardent sur le contenu et l’analyse qui en est faite. Cela peut être un outil très utile pour les journalistes par exemple.
Et pourquoi faire un graphique animé plutôt qu’un graphique interactif ?
Plusieurs raisons à cela !
- Par simplicité : On le verra plus loin dans l’article mais ça n’est pas si difficile d’animer les graphiques ggplot ! Du fait du caractère plug-and-play de la grammaire
{gganimate}les animations peuvent être plus simples à créer et à utiliser que les graphiques interactifs. Surtout que ces derniers peuvent parfois nécessiter des compétences en développement web pour être créés ou mis en ligne. - Pour contrôler la narration : Les animations peuvent offrir plus de contrôle sur la narration derrière les données en définissant l’ordre et la vitesse des transitions, tandis que les graphiques interactifs peuvent donner aux utilisateurs trop de liberté et désorienter en montrant des informations non pertinentes.
- Pour mettre en musique des relations complexes : Les animations peuvent être utilisées pour montrer des relations complexes dans les données qui pourraient être difficiles à voir dans des graphiques interactifs. Par exemple, les animations peuvent montrer comment les données de différentes séries se rapportent les unes aux autres, tandis que les graphiques interactifs peuvent rendre difficile de suivre plusieurs séries de données à la fois.
- Pour une meilleure expérience utilisateur : Les animations peuvent offrir une expérience utilisateur plus agréable et plus fluide que les graphiques interactifs. En effet, elle peuvent aider à maintenir l’attention de l’utilisateur tout en lui montrant les données de manière organisée et claire.
En bref, des graphiques animés sont préférables aux graphiques interactifs pour des raisons de simplicité, de contrôle de la narration, de mise en évidence des tendances… Bien que l’interactivité puisse offrir une grande flexibilité, les animations peuvent être un choix plus efficace pour certaines situations ou pour certaines audiences. Choisissez la meilleure approche en fonction des objectifs de communication et de la compréhension de l’audience.
Animer un graphique ggplot et constuire un gif
Première étape : construire un graphique ggplot2
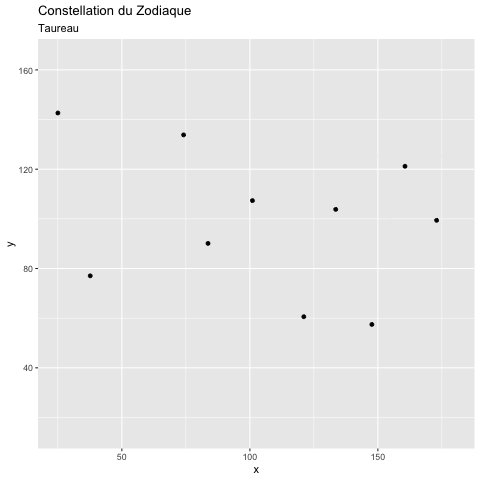
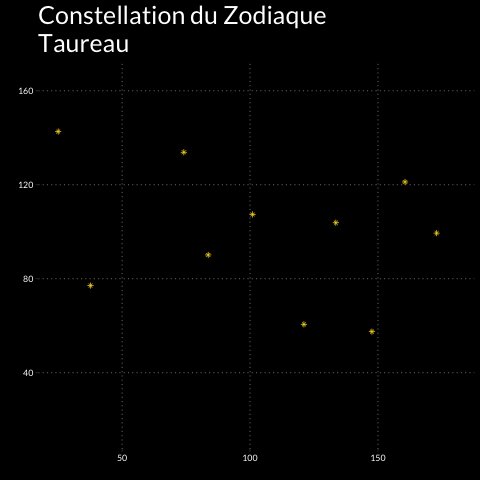
Véritable atout pour le storytelling autour de données, voyons comment nous approprier le fonctionnement du package. Pour cela, nous allons raconter une histoire… à dormir debout ! Imaginons que vous souhaitiez faire un joli fond d’écran étoilé qui fasse défiler 3 constellations du Zodiaque : taureau, gémeaux et sagittaire. Parce que… pourquoi pas !
Construisons les tableaux qui nous permettent de les représenter sur un plan orthonormé :
taureau <- tibble(
x = c(25, 75, 105, 35, 82, 135, 123, 165, 150, 175),
y = c(150, 140, 110, 75, 87, 100, 55, 125, 57, 100),
force = 1,
size = 0.75,
sign = "taureau"
)
gemeaux <- tibble(
x = c(25, 69, 50, 100, 90, 40, 140,100, 150, 115, 135, 160, 180, 75, 125),
y = c(117, 165, 100, 150, 110, 67, 155, 50, 100, 15, 30, 66, 90, 75, 125),
force = 1,
size = 0.75,
sign = "gémeaux"
)
poissons <- tibble(
x = c(25, 60, 37, 80, 110, 110, 90, 90, 110, 140, 155, 150, 175, 175),
y = c(25, 35, 65, 110, 140, 165, 150, 60, 65, 90, 100, 125, 125, 100),
force = 1,
size = 0.75,
sign = "poissons"
)Trois tableaux contiennent les étoiles dont les “coordonnées” sont stockées dans les colonnes x et y. Les variables force, size et sign seront utilisées, plus tard, dans notre graphique.
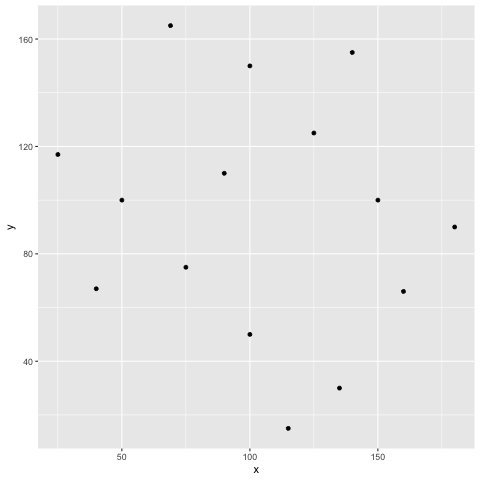
À partir de ces tableaux, il est possible de visualiser une constellation individuelle dans un graphique ggplot :
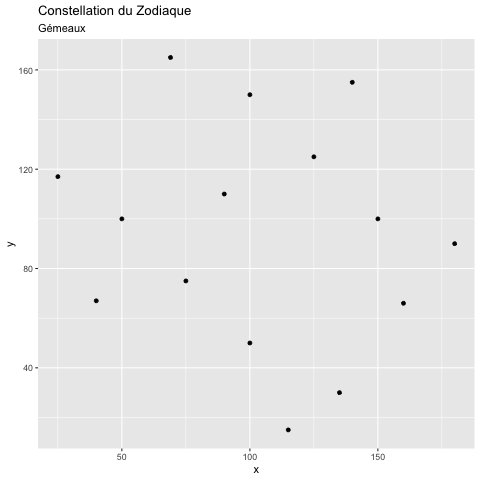
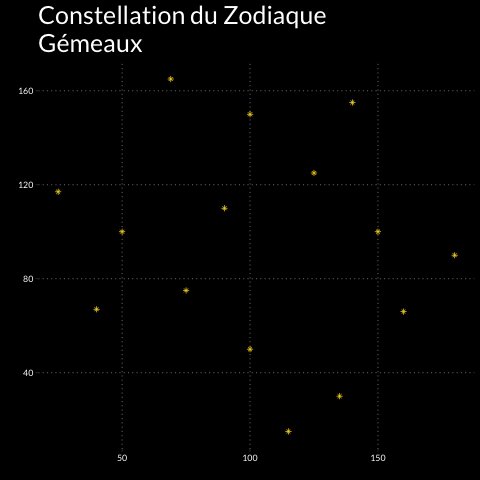
gemeaux %>%
ggplot() +
aes(x = x, y = y) +
geom_point() 
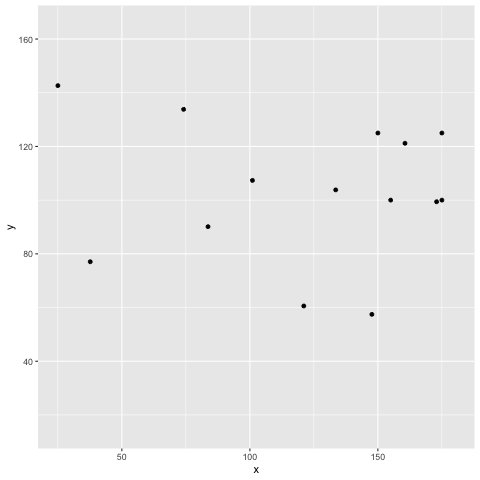
Il est également possible de complexifier notre graphique pour représenter toutes nos étoiles dans une seule visualisation en empilant les données. La variable sign, qui contient les noms des constellations sert ici à mettre en vignette chacune des constellations :
rbind(
poissons,
gemeaux,
taureau
) %>%
ggplot() +
aes(x = x, y = y) +
geom_point() +
facet_grid(cols = vars(sign))
En agençant nos données de la sorte, on les prépare pour un fondu enchaîné. Voyons-voir comment !
La grammaire d’animation
{gganimate} est une extension du package {ggplot} et propose une grammaire afin d’animer les graphiques.
Comme pour le package {ggplot2}, cette grammaire fonctionne par “grandes familles” :
transition_*(): Permet de définir les différentes étapes (steps) l’animation. Le type de transition dépendra des données du tableauview_*(): Permet de gérer et de jouer avec les échelles de votre graphique pendant l’animationenter_*()/exit_*(): Permet de jouer avec “l’entrée” et la “sortie” de vos données dans votre graphiqueease_aes(): Permet de jouer avec l’esthétique du graphique pendant les étapes de transitions
Animer son graphique
Pour animer nos étoiles, nous allons utiliser la fonction transition_states() sur la variable sign.
Cette fonction permet, à l’image de la fonction facet_wrap(), de décomposer nos données en plusieurs transitions à partir d’une colonne de notre tableau.
Elle accepte un paramètre transition_states(states = ...) qui est le nom de la colonne utilisée pour la transition. Attention, la grammaire est celle de ggplot, c’est-à-dire qu’on “additionne” les couches (layer) graphiques au moyen du symbole + :
rbind(
poissons,
gemeaux,
taureau
) %>%
ggplot() +
aes(x = x, y = y) +
geom_point() +
transition_states(states = sign)
Nous obtenons une seule visualisation, animée, avec des points qui se déplacent dans le graphique pour rejoindre les positions des différents “états” (ici, les constellations). Pour l’instant cette animation n’est ni informative, ni très jolie. Voyons comment la rendre la rendre attrayante.
Embellir l’animation
Une information importante manquante consisterait à afficher le nom de la constellation quand c’est sont tour d’être affichée. C’est utile pour notre lecteur afin de lui fournir l’information sur l’étape de l’animation.
{gganimate} permet, à l’image de la syntaxe package {glue} d’insérer la variable dans notre titre de graphique. La fonction transition_states(), nous permet d’utiliser la variable closest_state pour afficher le nom de l’état de notre transition.
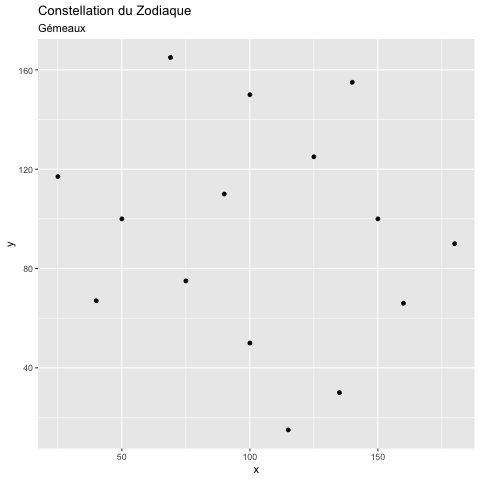
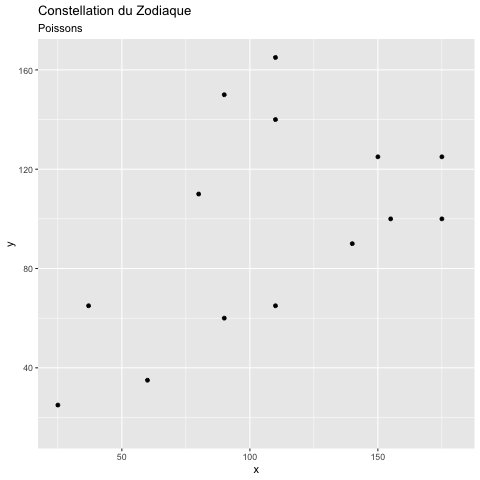
rbind(
poissons,
gemeaux,
taureau
) %>%
ggplot() +
aes(x = x, y = y) +
geom_point() +
transition_states(states = sign) +
labs(
title = "Constellation du Zodiaque",
subtitle = "{closest_state}"
)
Les constellations choisies ne sont pas composées d’un nombre identique d’étoiles, aussi, si certains des points se déplacent d’autres disparaissent mais polluent visuellement l’espace en attendant. Il est possible de gérer “l’entrée” et la “sortie” des étoiles avec les fonctions enter_grow() et exit_shrink() :
enter_grow()va faire grandir notre point de zéro à sa taille souhaitée dans le graphique.exit_shrink()va faire l’inverse. Il va réduire la taille de notre point jusqu’à le faire disparaître du graphique.
rbind(
poissons,
gemeaux,
taureau
) %>%
ggplot() +
aes(x = x, y = y) +
geom_point() +
transition_states(states = sign) +
labs(
title = "Constellation du Zodiaque",
subtitle = "{closest_state}"
) +
enter_grow() +
exit_shrink()
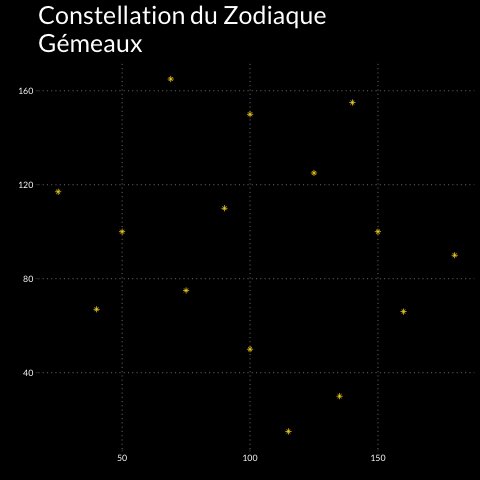
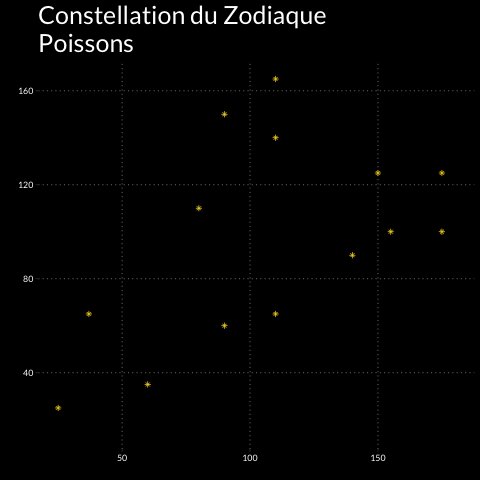
Enfin, comme à l’accoutumée, il est possible de travailler finement l’allure du graphique avec la fonction theme() de {ggplot2}.
La forme des points peut être modifiée pour se rapprocher de ce qui se rapproche d’une étoile.
Nous laissons volontairement les coordonnées des axes pour rappeler qu’il s’agit, avant tout, d’un graphique ggplot.
anim <- rbind(
poissons,
gemeaux,
taureau
) %>%
ggplot() +
aes(x = x, y = y) +
geom_point(shape = 8, color = "#F7D82B") +
transition_states(states = sign) +
labs(
title = "Constellation du Zodiaque",
subtitle = "{closest_state}"
) +
enter_grow() +
exit_shrink() +
theme(
legend.position = "none",
plot.title = element_text(size = 25, colour = "white"),
plot.subtitle = element_text(size = 25, colour = "white"),
plot.background = element_rect(fill = "black", colour = "black"),
panel.background = element_rect(fill = "black"),
axis.text = element_text(colour = "white"),
panel.grid.major = element_line(linetype = "dotted", colour = "#767676"),
panel.grid.minor = element_blank(),
text = element_text(family="Lato")
)
anim
À ce stade voilà une animation déjà pas mal hypnotique pour avoir la tête dans les étoiles
Pour aller plus loin
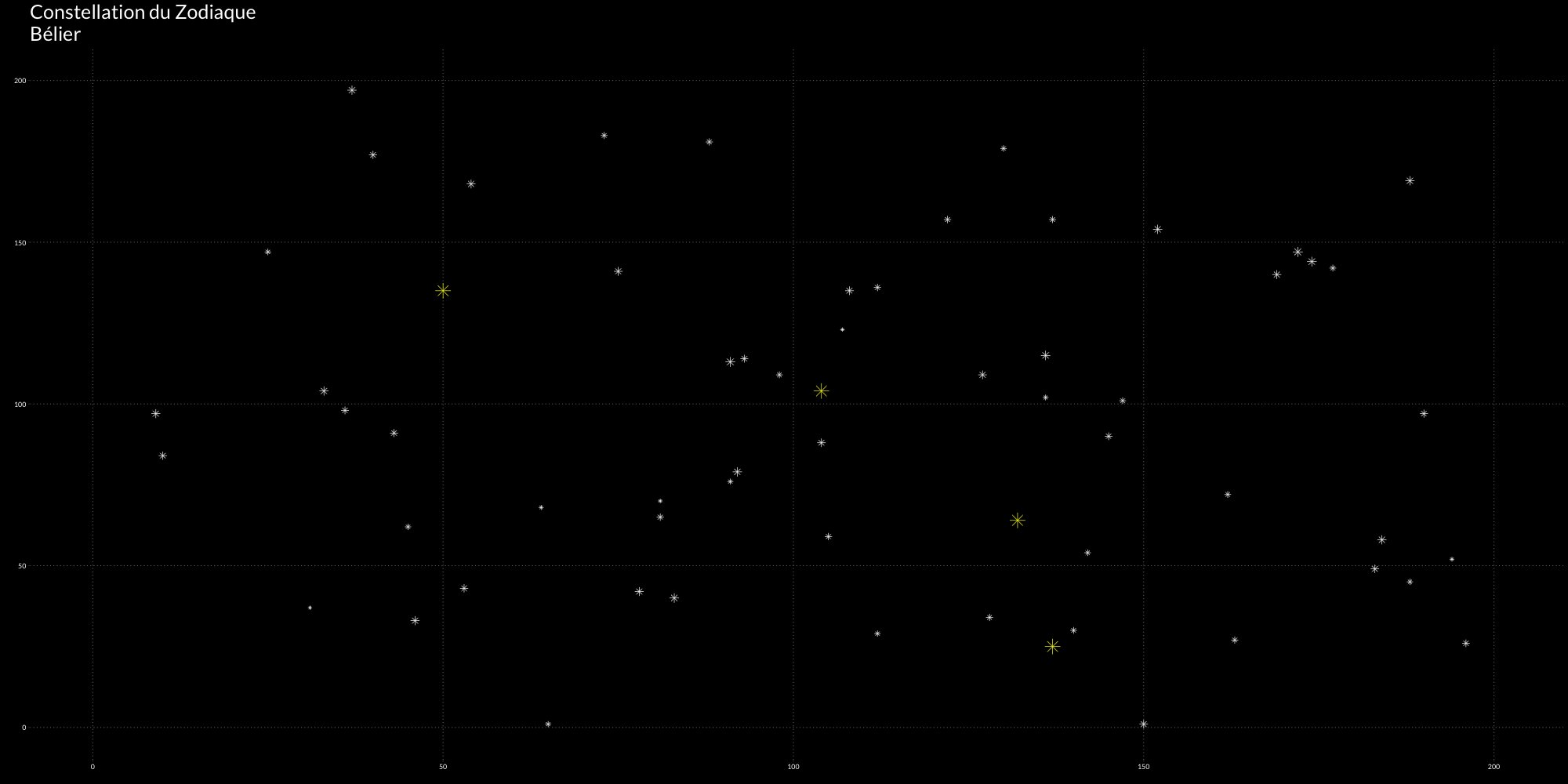
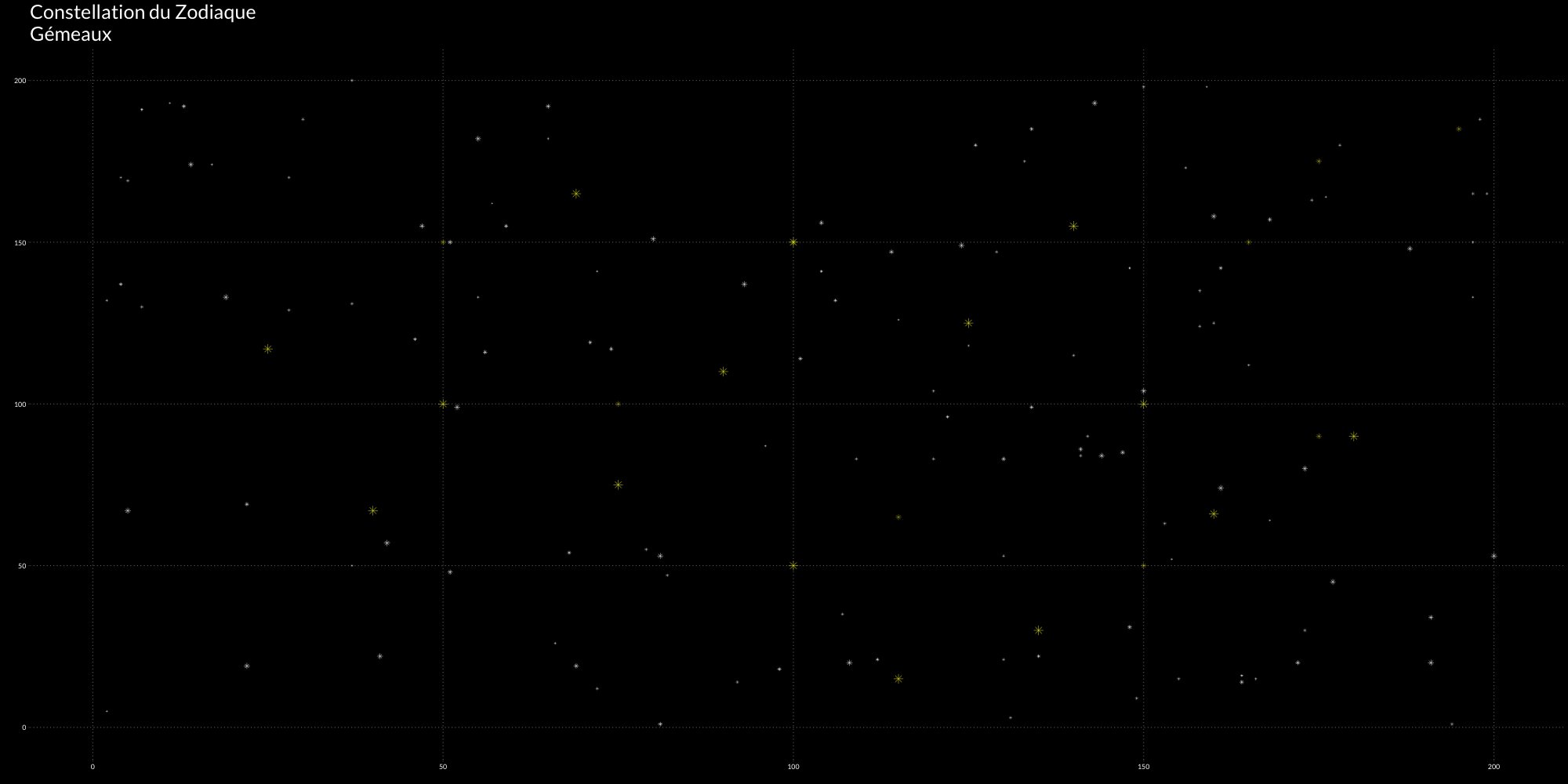
Pour finaliser ce graphique, imaginons une version “Thomas Pesquet” en ajoutant les 9 autres constellations du Zodiaque et surtout des milliers d’étoiles en plus dans le ciel… Vous trouverez le gist à cette adresse pour produire ce résultat :

Exporter un graph animé
Vous vous demandez sûrement comment enregistrer une telle beauté ? Eh bien, l’export se fait en construisant un gif avec la fonction anim_save(). Elle fonctionne comme la fonction ggsave() du package {ggplot2} :
anim_save(
filename = "constellation.gif",
animation = anim
)Alors, êtes-vous prêt à animer vos graphiques ?





Laisser un commentaire