Véritables outils de visualisation des données, les tables interactives permettent de trier, colorer, éditer, ajouter une fonction recherche, une pagination, … Bref, tout pour être heureux ! Et évidemment, ces tables s’intégreront parfaitement à vos applications Shiny ou autres documents HTML.
Si vous cherchez de quoi faire des tableaux statiques dans vos sorties Microsoft Word ou PDF, c’est plutôt cet article que vous cherchez : “Les tableaux statiques pour vos rapports en R”.
Note: Cet article peut être un peu long à charger car il contient beaucoup d’exemples de tables interactives stockées sur notre compte GitHub {iframe.illustrations}.
Sommaire
Les tables interactives avec RMarkdown
Comme pour les tables statiques, l’option df_print peut prendre plusieurs valeurs quand la sortie a une base de type html_document() :
defaultkabletibblepaged
Par exemple :
output:
html_document:
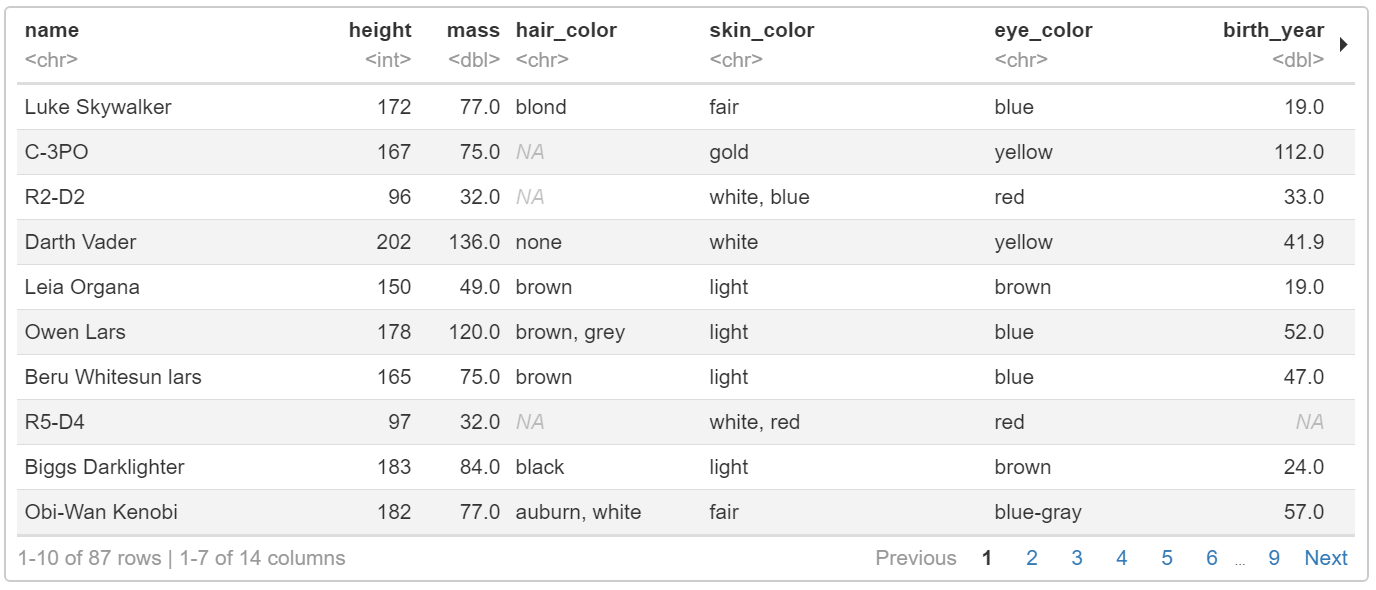
df_print: pagedNous donnera par exemple, avec les données starwars du package {dplyr} :
library(dplyr)
data("starwars")
starwars
Utiliser le package {DT} pour vos datatables interactives
C’est le package le plus utilisé pour faire des tableaux interactifs. Il se base sur la librairie JavaScript DataTables et son utilisation relativement simple en fait un package de choix pour vos applications Shiny ou vos pages HTML.
#installation et chargement
install.packages("DT")
library(DT)Créer une table interactive de base
La base de {DT} est la fonction datatable() (attention, à ne pas confondre avec la fonction data.table() du package {data.table} !). Sans aucun paramètre spécifié, la table est affichée avec une fonction de recherche, une pagination, un menu permettant d’afficher un certain nombre d’entrées et des informations sur le nombre de lignes affichées/lignes totales de la table. Exemple avec les données iris :
iris %>%
datatable()Il existe dans {DT} des styles css prédéfinis et applicables grâce au paramètre class qui peut prendre comme valeurs :
cell-border: pour une bordure pleine des cellulescompact: réduit les espaces entre les ligneshover: mise en avant de la ligne lors du survol du curseurnowrap: pour supprimer les retours à la ligne dans les cellulesorder-column: mise en évidence de la colonne selon laquelle est triée la tablerow-border: pour une bordure uniquement en haut et en bas des colonnes (ne peut être utilisé en même temps quecell-borderpour des raisons évidentes)stripe: pour des lignes “rayées”, c’est-à-dire avec deux couleurs alternéesdisplay: pour l’ensemblestripe,hover,row-borderetorder-column
Ces styles peuvent être combinés, par exemple :
iris %>%
datatable(class = "cell-border compact hover order-column")Par défaut, les noms des lignes sont affichés, mais il est possible de les supprimer en mettant le paramètre rownames à FALSE. On peut également renommer les lignes :
iris %>%
datatable(rownames = paste("Ligne", 1:nrow(iris)))Note : Attention, comme je vous le disais en introduction de ce package,
{DT}est issu d’une librairie JavaScript, il en découle un indiçage différent. Dans R, le premier élément d’un vecteur a pour indice 1, alors que dand JavaScript, il aura pour indice 0. Dans le cadre de nos tables, les noms des lignes est considérée comme la première colonne, donc d’indice 0 – jusque ici, pas de souci, notre colonne d’indice 1 dans le datatable correspondra bien à la colonne 1 de nos données R. Si maintenant on supprime les noms de lignes avecrownames = FALSE, c’est comme si on supprimait une colonne et les indices s’en trouvent décalés : la première colonne de nos données aura pour indice 0.
De la même manière, il est possible de renommer les colonnes :
iris %>%
datatable(colnames = paste("Colonne", 1:ncol(iris)))Il est également possible de disposer de filtres sur les colonnes, via le paramètre filter, qui vaut "none" par défaut, "top" pour les avoir au-dessus des colonnes, ou bottom en bas du tableau.
Options générales d’affichage de la table
Le paramètre options de la fonction datatable() permet de spécifier de nombreuses fonctionnalités de la table. Il se présente sous forme de liste, qui peut avoir en autres les éléments suivants :
pageLength: le nombre d’observations affichéeslengthMenu: un vecteur contenant les différentes possibilités de nombre d’observations affichées, dans un menu déroulant au-dessus de la tablecolumnDefs: une liste permettant par exemple de spécifier la classe des colonnesorder: une liste contenant les numéros colonnes selon lesquelles on souhaite trier la table, et le sens de tri (ascpour ascendant,descpour descendant)language: une liste permettant de traduire le texte à afficher au niveau des différentes optionsordering: donne la possibilité ou non à l’utilisateur de trier les colonnes- …
Les options sont nombreuses : retrouvez la liste exhaustive des options de la librairie DataTables
Par exemple :
iris %>%
datatable(options = list(
pageLength = 3,
lengthMenu = c(3, 5, 7, 9),
columnDefs = list(list(className = 'dt-center', targets = 4)),
order = list(list(0, "desc"), list(1, "asc")),
language = list(
info = "Observations _START_ à _END_ sur un total de _TOTAL_ entrées",
paginate = list(previous = 'Précédent', `next` = 'Suivant'),
lengthMenu = "Afficher _MENU_ obs."
),
ordering = FALSE,
searching = FALSE
)
)Gérer la position des boutons autour de la table
L’option dom permet de gérer la disposition des boutons autour de votre table, selon les options que vous avez activées. Il est par exemple possible d’afficher uniquement la table avec dom = "t" :
iris %>%
datatable(options = list(pageLength = 5, dom = "t"))Par défaut, l’option est dom = "lfrtip", pour
l:length changing input control, contrôle d’affichage du nombre de lignesf:filtering input, widget de recherche / filtre des donnéesr: processing display element, permet l’application des filtres, tri, … (chargé par défaut avect)t: Thetable!, la tablei: Tableinformation summary, résumé du nombre d’entréesp:pagination control, choix du numéro de page affichée
Pour d’autres exemples : https://datatables.net/reference/option/dom
Styliser sa table avec des couleurs et selon le typage des données
Ajoutons maintenant quelques couleurs et autres styles !
- pour appliquer un style au header de la table, c’est-à-dire aux noms de colonnes, il faudra passer par l’option
initCompleteet la fonctionJS()(importée dans{DT}depuis{htmlwidgets}) qui permet l’interprétation de code en JavaScript - la fonction
fomatStyle()permet d’appliquer un style aux colonnes passées en argument. Les paramètrescoloretbackgroundColorde cette fonction peuvent prendre comme valeur des couleurs définies (R, hex, rgb) mais également des fonctions qui permettent d’appliquer un style aux cellules d’une colonne selon sa valeur :styleEqual(),styleInterval(),styleValue(),styleColorBar()
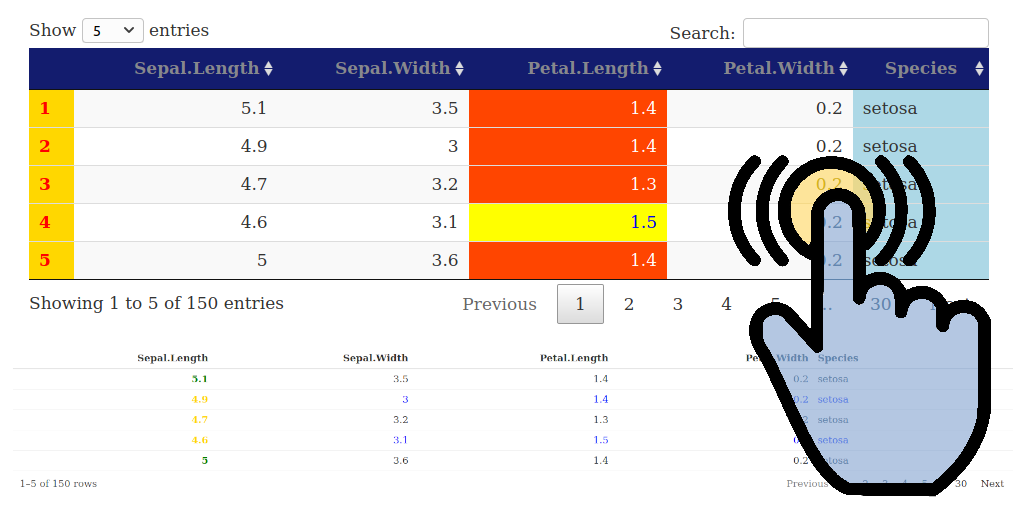
iris %>%
datatable(options = list(
pageLength = 5,
initComplete = JS(
"function(settings, json) {",
"$(this.api().table().header()).css({'background-color': '#131c6e', 'color': '#87888d'});",
"}"))) %>%
formatStyle(columns = 0, color = "red", backgroundColor = "gold", fontWeight = "bold") %>%
formatStyle("Species", backgroundColor = styleEqual(
unique(iris$Species), c('lightblue', 'lightgreen', 'lightpink')
)) %>%
formatStyle(3, color = styleInterval(
c(1.4, 1.8), c('white', 'blue', 'red')),
backgroundColor = styleInterval(1.4, c('orangered', 'yellow'))
)Il est également possible de formater ses colonnes selon le type des données à l’aide des fonctions de type formatXXX(), je vous invite à aller regarder l’aide des fonctions formatCurrency(), formatDate(), formatPercentage(), formatRound(), formatSignif() et formatString().
Le paramètre escape de la fonction datatable() est quant à lui utilisé pour écrire directement du code HTML dans une cellule dans la table : pour qu’il soit compris comme du HTML, on écrira escape = FALSE (TRUE par défaut) :
matable <- data.frame(
c('<b>Bold</b>', '<em>Emphasize</em>'),
c('<a href="http://rstudio.com">RStudio</a>',
'<a href="#" onclick="alert(\'Hello World\');">Hello</a>'
))
colnames(matable) <- c('<span style="color:red">Column 1</span>', '<em>Column 2</em>')
matable %>%
datatable(escape = FALSE) Laisser l’utilisateur éditer la table
{DT} nous permet d’avoir des tables que l’utilisateur pourra éditer lui-même, grâce au paramètre editable qui peut prendre comme valeurs :
FALSEpar défaut, aucune cellule n’est éditableTRUEoucellpour éditer une cellulerowoucolumnpour éditer une ligne ou une colonne entièreallpour éditer toutes les colonnes
Pour éditer le tableau, l’utilisateur devra double-cliquer sur la cellule à éditer. Vous pouvez tester ici :
iris %>%
datatable(options = list(pageLength = 5),
editable = "row")Vous pouvez aussi spécifier les colonnes qui ne doivent pas être éditables, en utilisant pour editable une liste de la forme list(target = <TARGET>, disable = list(columns = <INDICES>)). <TARGET> correspond au mode d’édition (cell, row, column, all) et <INDICES> aux numéros de colonnes non modifiables :
iris %>%
datatable(options = list(pageLength = 5),
editable = list(target = "row", disable = list(columns = c(0, 3))))Complexifier la structure avec des en-têtes et des titres de groupes
Comme pour les tables statiques, il est possible, via l’argument container, de donner à notre table interactive une structure avec des titres de groupes. Avec {DT}, il faudra écrire la structure de votre en-tête directement en HTML dans le container :
- la balise
<thead>correspond au header de la table <tr>pour une ligne<th>pour une colonne
À ces trois balises correspondent 3 fonctions R : thead(), tr() et th().
Regardons de plus près la structure par défaut de datatable(iris) :
header en HTML
|
header en R
|
|---|
Je souhaite maintenant grouper mes colonnes :
header en HTML
|
header en R
|
|---|
Les paramètres rowspan et colspan permettent ici d’indiquer : Sepal et Petal sur deux colonnes chacune, Species sur deux lignes. Le paramètre container permet d’appliquer cette structure à notre table :
iris %>%
datatable(rownames = FALSE, container = sketch,
options = list(pageLength = 5)) Quelques extensions utiles pour votre DataTable
Le package {DT} dispose également d’un certain nombre d’extensions qui vous permettront d’aller encore plus loin dans l’utilisation des tables interactives, via le paramètre extensions de la fonction datatable() notamment :
- Naviguer via le
Scroller: si vous avez un trop grand nombre de colonnes et/ou de lignes (et que vous ne souhaitez pas de pagination sur votre table), il est possible d’avoir des scrollers, horizontalement ou verticalement, permettant une navigation plus fluide. Les optionsscrollYetscrollXpermettent de renseigner les tailles horizontale et verticale du scroll. - Fixer des colonnes avec
FixedColumns: c’est particulièrement utile quand on utilise un scroll horizontal et que l’on souhaite qu’une certaine colonne soit toujours visible. - Exporter la table, donner le choix dans l’affichage des colonnes, sélectionner des éléments : tout cela est possible grâce à l’extension
Buttons(etSelectpour la sélection), qui permet d’ajouter des boutons ayant ces fonctionnalités. L’optionBà ajouter dans ledompermet de préciser où seront placés ces boutons.
Dans l’exemple ci-dessous, vous pourrez notamment laisser à l’utilisateur la possibilité de télécharger le tableau en CSV, Excel ou PDF. Ici, avec les données starwars du package {dplyr}, on a aussi fixé la colonne name :
starwars %>%
datatable(rownames = FALSE,
extensions = c("Scroller", "FixedColumns", "Buttons", "Select"),
selection = "none",
options = list(
dom = "Bfrtip",
# scroll :
scrollY = 200, scrollX = 400, scroller = TRUE,
# fixer les colonnes :
fixedColumns = list(leftColumns = 1),
# selection :
select = list(style = 'os', items = 'row'),
buttons = c(
# enregistrements
'copy', 'csv', 'excel', 'pdf', 'print',
# visualisation des colonnes
'colvis',
# selection des elements
'selectAll', 'selectNone', 'selectRows', 'selectColumns', 'selectCells'
)
)
)Intégration de {DT} dans Shiny
Pour intégrer un DataTable dans une application Shiny, on utilisera :
- la fonction
DTOutput()(oudataTableOutput()) côté UI - la fonction
renderDT()(ourenderDataTable()) côté server
Il est recommandé d’utiliser les fonctions
DTOutput()etrenderDT()pour éviter les conflits avec les fonctionsdataTableOutput()etrenderDataTable()du package{shiny}qui sont utilisées différemment.
Les DataTables permettent de générer un certain nombre d’inputs à récupérer dans le server pour savoir comment les utilisateurs ont interagis avec la table. Les inputs sont de 2 types :
Les inputs liés à la sélection :
– input$maTable_rows_selected : renverra les indices des lignes sélectionnées
– input$maTable_row_last_clicked : renverra l’indice de la dernière ligne sélectionnée
– si vous avez spécifié une sélection par colonne lors de la création de votre table, via datatable(..., selection = list(target = 'column')), alors input$maTable_columns_selected renverra les indices des colonnes sélectionnées
– si vous avez spécifié une sélection par cellule lors de la création de votre table, via datatable(..., selection = list(target = 'cell')), alors input$maTable_cells_selected renverra une matrice contenant les indices des cellules sélectionnées
Les informations de la table :
– input$maTable_cell_clicked : renvoie les informations relatives à une cellule cliquée, sous forme de liste : indices de ligne et de colonne, valeur
– input$maTable_rows_current : renverra les indices des lignes de la page courante
– input$maTable_rows_all : renverra les indices des lignes de la table courante (après avoir filtré les lignes via un search par exemple)
– input$maTable_search : la chaîne de caractères entrée dans le Search
– input$maTable_search_columns : vecteur de chaînes de caractères contenant les filtres appliqués dans les colonnes
Le package {reactable} pour aller plus loin dans l’affichage interactif
C’est un package qui permet la création de très belles tables, mais n’offre néanmoins pas toutes les fonctionnalités que {DT} peut nous apporter, comme par exemple le fait de pouvoir éditer une table au sein d’une application Shiny.
#installation et chargement
install.packages("reactable")
library(reactable)Créer une table interactive simple avec {reactable}
La fonction de base de {reactable} est reactable(). En ne spécifiant aucun paramètre, on obtient une table affichée avec pagination et il est possible de la trier en cliquant sur les noms des colonnes. Exemple avec les données iris :
iris %>%
reactable()Gérer l’apparence globale de la table
Les paramètres de la fonction reactable() permettent de définir l’apparence et l’interactivité des colonnes :
- le paramètre
columnspermet de donner tout un ensemble de spécifications aux colonnes : nom, alignement, taille, tri, filtre, style…, via la fonctioncolDef() - le paramètre
defaultColDefa une fonction identique àcolumns, mais les spécifications données s’appliquent à toutes les colonnes - le paramètre
defaultSortedpermet de trier la table en fonction d’une ou plusieurs colonnes - il est possible d’ajouter un champs
Searchgrâce au paramètresearchable - le paramètre
filterablepermet d’ajouter un filtre à toutes les colonnes - en mettant
TRUEau paramètrebordered, on affiche les bordures des cellules - le paramètre
highlightdonne la possibilité de mettre en surbrillance les lignes au survol du curseur defaultPageSizepermet de spécifier le nombre de lignes à affichershowPageSizeOptionsetpageSizeOptionspermettent de donner le choix du nombre de lignes à afficher à l’utilisateur- pour que la table s’affiche sur toute la largeur de la page, on mettre
fullWidthàTRUE; àFALSEsinon, ou en définissant une largeur fixe via le paramètrewidth
iris %>%
reactable(
columns = list(
Sepal.Length = colDef(name = "Sepal Length"),
Petal.Length = colDef(name = "Petal Length"),
Species = colDef(align = "center", style = "color: red;", filterable = FALSE)
),
defaultColDef = colDef(style = "font-style: italic;"),
defaultSorted = list(Sepal.Length = "asc", Petal.Length = "desc"),
searchable = TRUE,
filterable = TRUE,
highlight = TRUE,
defaultPageSize = 5,
showPageSizeOptions = TRUE,
pageSizeOptions = c(5, 10, 15)
)A l’image de l’extension Scroller du package {DT}, il est possible de supprimer la pagination de notre table en permettant de faire apparaître une barre de défilement, grâce au paramètre pagination mis à FALSE et à height qui définit la hauteur de notre table :
iris %>%
reactable(pagination = FALSE, highlight = TRUE, height = 250)Styliser sa table avec des couleurs et des paillettes
Ajoutons un peu de vie à cette table :
- comme je vous le disais précédemment, le paramètre
columnspermet de spécifier un certain nombre de choses relatives aux colonnes, dont leur couleur. Mais il est également possible de mettre une couleur conditionnellement à la valeur des cellules, toujours en passant par la fonctioncolDef() - les paramètres
rowStyleetrowClasspermettent quand à eux d’appliquer différents styles selon les lignes
iris %>%
reactable(
highlight = TRUE,
defaultPageSize = 5,
rowStyle = function(index) {
if (index %% 2 == 0) {
list(color = "blue")
}
},
columns = list(
Sepal.Length = colDef(style = function(value) {
if (value >= 5) {
color <- "#008000"
} else {
color <- "gold"
}
list(color = color, fontWeight = "bold")
})
)
)On peut aussi modifier le thème global de la table, grâce au paramètre theme et à la fonction reactableTheme(). Vous cherchez un thème dark pour {reactable} ? C’est par ici :
iris %>%
reactable(
highlight = TRUE,
defaultPageSize = 5,
theme = reactableTheme(
color = "hsl(233, 9%, 87%)",
backgroundColor = "hsl(233, 9%, 19%)",
borderColor = "hsl(233, 9%, 22%)",
stripedColor = "hsl(233, 12%, 22%)",
highlightColor = "hsl(233, 12%, 24%)",
inputStyle = list(backgroundColor = "hsl(233, 9%, 25%)"),
selectStyle = list(backgroundColor = "hsl(233, 9%, 25%)"),
pageButtonHoverStyle = list(backgroundColor = "hsl(233, 9%, 25%)"),
pageButtonActiveStyle = list(backgroundColor = "hsl(233, 9%, 28%)")
)
)Une structure plus complexe avec des groupes et des regroupements
Le paramètre groupBy permet de grouper les lignes de sa table, et il est possible dans ce cas de spécifier, grâce au paramètre columns, la fonction d’aggrégation pour chaque colonne. On peut de la même manière grouper nos colonnes, via le paramètre columnGroups.
iris %>%
reactable(
groupBy = "Species",
columns = list(
Sepal.Length = colDef(
name = "Length",
aggregate = "min",
format = list(
aggregated = colFormat(prefix = "min : ")
)
),
Sepal.Width = colDef(
name = "Width",
aggregate = "median",
format = list(
aggregated = colFormat(prefix = "median : ")
)
),
Petal.Length = colDef(
name = "Length",
aggregate = "mean",
format = list(
aggregated = colFormat(suffix = " (mean)")
)
),
Petal.Width = colDef(
name = "Width",
aggregate = "max",
format = list(
aggregated = colFormat(prefix = "max ")
)
)
),
columnGroups = list(
colGroup(name = "Sepal", columns = c("Sepal.Length", "Sepal.Width")),
colGroup(name = "Petal", columns = c("Petal.Length", "Petal.Width"))
)
)Gérer des interactions avec les lignes
En utilisant le paramètre onClick, on peut définir 3 types d’actions possibles quand on clique sur une ligne :
"expand"pour dérouler la ligne
iris %>%
reactable(
groupBy = "Species",
details = function(index) paste("Détails pour la ligne :", index),
onClick = "expand",
rowStyle = list(cursor = "pointer")
)"select"pour sélectionner une ou plusieurs lignes
iris %>%
reactable(
selection = "multiple",
onClick = "select"
)- une fonction JavaScript appelée avec la fonction
JS()vous permettra de définir une action personnalisée.
Intégration de graphiques et autres widgets HTML dans la table
Vous souhaitez ajouter des petits graphes interactifs à votre table ? La fonction sparkline() du package portant le même nom nous offre cette possibilité, plutôt simple à mettre en œuvre, avec plusieurs type de graphiques :
library(sparkline)
iris_spark <- iris %>%
group_by(Species) %>%
summarise(Sepal.Length = list(Sepal.Length),
Sepal.Width = list(Sepal.Width),
Petal.Length = list(Petal.Length),
Petal.Width = list(Petal.Width))
iris_spark %>%
reactable(
columns = list(
Sepal.Length = colDef(cell = function(values) {
sparkline(values, type = "bar")
}),
Sepal.Width = colDef(cell = function(values, index) {
sparkline(iris_spark$Sepal.Width[[index]])
}),
Petal.Length = colDef(cell = function(values, index) {
sparkline(iris_spark$Petal.Length[[index]], type = "box")
}),
Petal.Width = colDef(cell = function(values, index) {
sparkline(iris_spark$Petal.Width[[index]])
})
)
)Autre exemple : ajout de graphes interactifs résumés dans le footer de la table :
iris %>%
reactable(
defaultPageSize = 5,
defaultColDef = colDef(footer = function(values) {
if (!is.numeric(values)) return()
sparkline(values, type = "box", width = 100, height = 30)
})
)Integration de {reactable} dans Shiny
Pour intégrer un reactable dans une application Shiny, on utilisera :
- la fonction
reactableOutput()côté UI - la fonction
renderReactable()côté server
Les informations de la table seront à récupérer dans une variable réactive via la fonction getReactableState() qui renvoie une liste contenant :
page: la page courantepageSize: le nombre de lignes affichéespages: le nombre de pagesselected: un vecteur d’indices correspondants aux lignes sélectionnées (NULLsi aucne ligne n’a été sélectionnée)
Voilà pour {reactable} pour le moment, mais le champs des possibles est plus vaste que ce que je vous ai présenté ici, allez donc jeter un œil au site web du package reactable pour en savoir plus !
Dans la suite de cet article, je ne vous présenterai que quelques exemples qui vous permettront de visualiser les rendus que vous pouvez obtenir avec chacun des packages suivants
D’autres possibilités avec le package {formattable}
Oui c’est joli !
library(formattable)
products <- data.frame(id = 1:5,
price = c(10, 15, 12, 8, 9),
rating = c(5, 4, 4, 3, 4),
market_share = percent(c(0.1, 0.12, 0.05, 0.03, 0.14)),
revenue = accounting(c(55000, 36400, 12000, -25000, 98100)),
profit = accounting(c(25300, 11500, -8200, -46000, 65000)))
sign_formatter <- formatter("span",
style = x ~ style(color = ifelse(x > 0, "green",
ifelse(x < 0, "red", "black"))))
products %>%
formattable(list(
price = color_tile("transparent", "lightpink"),
rating = color_bar("lightgreen"),
market_share = color_bar("lightblue"),
revenue = sign_formatter,
profit = sign_formatter))| id | price | rating | market_share | revenue | profit |
|---|---|---|---|---|---|
| 1 | 10 | 5 | 10.00% | 55,000.00 | 25,300.00 |
| 2 | 15 | 4 | 12.00% | 36,400.00 | 11,500.00 |
| 3 | 12 | 4 | 5.00% | 12,000.00 | (8,200.00) |
| 4 | 8 | 3 | 3.00% | (25,000.00) | (46,000.00) |
| 5 | 9 | 4 | 14.00% | 98,100.00 | 65,000.00 |
Pas mal non ? N’hésitez pas à vous rendre sur la page GitHub du package {formattable} pour apprendre à bien l’utiliser et en profiter pleinement.
Des tables interactives avec le package {rhandsontable}
Si le look Excel vous plait, ce package est fait pour vous ! Le visuel est plus simpliste mais il est efficace.
Ce package permet notamment l’édition de données par les utilisateurs dans l’UI d’une application Shiny.
library(rhandsontable)
DF = data.frame(val = 1:10, bool = TRUE, big = LETTERS[1:10],
small = letters[1:10],
dt = seq(from = Sys.Date(), by = "days", length.out = 10),
stringsAsFactors = FALSE)
DF$chart = c(sapply(1:5,
function(x) jsonlite::toJSON(list(values=rnorm(10),
options = list(type = "bar")))),
sapply(1:5,
function(x) jsonlite::toJSON(list(values=rnorm(10),
options = list(type = "line")))))
rhandsontable(DF, rowHeaders = NULL, width = 550, height = 300) %>%
hot_col("chart", renderer = htmlwidgets::JS("renderSparkline"))Allez faire un tour sur la page du package {rhandsontable} pour en savoir plus.
Le package {kableExtra} permet aussi l’interactivité
On l’a vu dans notre article précédent sur les tables statiques en R, mais il faut savoir que ce package permet également de créer des tables interactives très satisfaisantes ! Ci-dessous un exemple tiré de la vignette du package que je vous invite fortement à aller consulter :
library(kableExtra)
a <- mtcars[1:8, 1:8] %>%
kbl() %>%
kable_paper(full_width = F) %>%
column_spec(2, color = spec_color(mtcars$mpg[1:8]),
link = "https://haozhu233.github.io/kableExtra/") %>%
column_spec(6, color = "white",
background = spec_color(mtcars$drat[1:8], end = 0.7),
popover = paste("am:", mtcars$am[1:8]))Et voilà !
Vous êtes maintenant parés pour faire sortir l’artiste qui est en vous et inclure de superbes tables dans vos applications Shiny, rapports HTML et autres {bookdown} ! Et si l’envie vous prend, proposez vos plus belles créations en participant au concours de tables organisé par RStudio et tenez-nous au courant.
Article rédigé par Elena Salette, avec la participation de Sébastien Rochette.





Laisser un commentaire