Si comme moi vous utilisez R Markdown au quotidien, que ce soit pour les vignettes de packages, la rédaction d’un article (comme celui-ci par exemple), la présentation des résultats d’une analyse statistique, … vous trouverez très certainement utiles les trucs et astuces que je vais vous présenter ici.
La nouvelle version de RStudio que je vous ai décrite il y a peu dans cet article nous facilite déjà grandement la vie via son visual markdown editor et toutes les options disponibles en clic bouton. Je n’en parlerai pas ici car il me semble que tout est déjà assez détaillé dans ce précédent article.
Sommaire
Raccourcis claviers et snippets
- CTRL + ALT + I (ou Command + Option + I sur Mac) : avec le raccourcis suivant, c’est celui que personnellement j’utilise le plus. Il permet d’insérer un code chunk dans votre code :
```{r}
```Plus simple que de taper tout ça à la main non ?
- CTRL + MAJ + K (ou Command + MAJ + K sur Mac) : tout aussi utile que le premier, ce raccourci permet de knitter votre Rmd.
- CTRL + ALT + P (ou Command + Option + P sur Mac) : exécuter tous les chunks qui précèdent le chunk courant
- CTRL + ALT + C (ou Command + Option + C sur Mac) : exécuter le chunk courant
- CTRL + ALT + N (ou Command + Option + N sur Mac) : exécuter le chunk suivant
- CTRL + ALT + R, ou CTRL + A + Entrée (ou Command + Option + R, ou Command + A + Entrée sur Mac) : exécuter tous les chunks
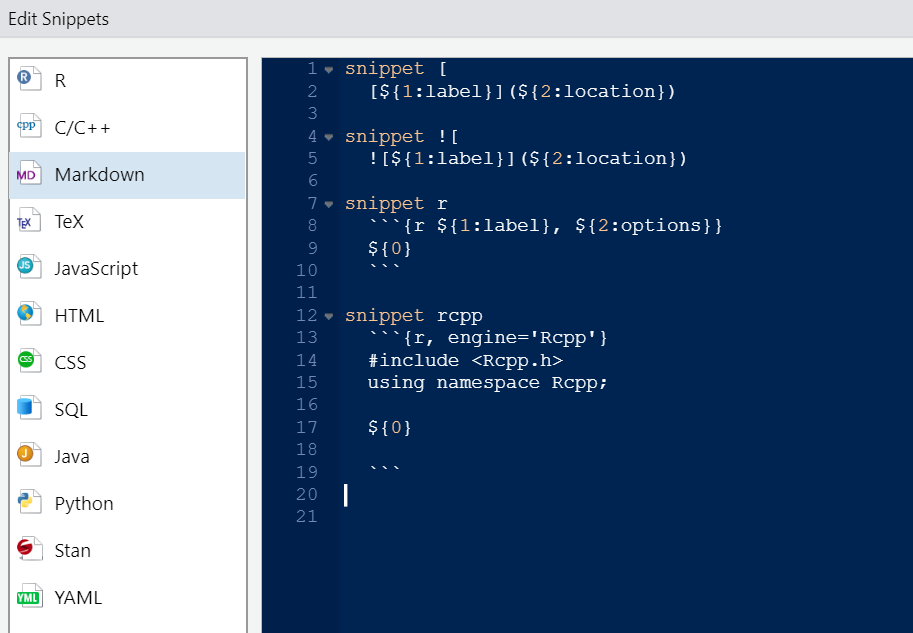
Tout comme quand on code en R, RStudio nous donne la possibilité d’utiliser les snippets quand on édite un R Markdown. Pour les retrouver, c’est par ici : Tools > Global Options… > Code > Edit snippets :

Je vous rappelle que pour utiliser un snippet, il suffit de taper les caractères du snippet, prenons par exemple le premier : [, et de taper ensuite Tab. Le code suivant apparaitra alors : [label](location)(location).
Vous pouvez bien évidemment créer vos propres snippets et je vous encourage à le faire !
Connaitre les options des chunks
Pour chaque chunk, il est possible de spécifier des options individuellement : afficher ou non le code, afficher le graphique mais pas l’output console, gérer la taille du graphique, …
echo=FALSE: le code n’apparaitra pas dans le documenteval=FALSE: le code ne sera pas exécutéfig.show="hide": les graphiques ne seront pas affichésinclude=FALSE: aucun output ne sera affichémessage=FALSE: les messages ne sont pas affichés, ni au chargement des packages, ni ceux générés par les fonctionswarning=FALSE: les warnings ne seront pas affichés
Cette liste n’est pas exhaustive ! Vous retrouverez la liste complète des options sur la page de référence R Markdown (ancienne, mais utile !) ou encore sur la page de Yihui.
Il est enfin possible de spécifier des options qui doivent s’appliquer à tous les code chunks de notre document, via un chunk de setup et l’appel de la fonction opts_chunk$set() :
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo=FALSE, eval=TRUE, fig.height=3)
```Il se peut que l’on souhaite ajouter une exception pour un chunk en particulier. Par exemple ci-dessus, j’ai fixé la hauteur de tous les graphiques générés à 3, mais pour un graphique spécifique je souhaite lui attribuer une hauteur de 4. Il suffit alors de spécifier l’option fig.width=4 dans le chunk concerné, et cela n’affectera pas les autres graphiques.
Une option qui fait gagner du temps et à laquelle on ne pense pas toujours : cache
Quand on créée des documents en RMarkdown, on doit fréquemment les “knitter” afin d’avoir un aperçu du rendu. Et quand certains chunks mettent beaucoup de temps à être exécutés, la manœuvre s’en trouve harassante. C’est là qu’entre en scène l’option cache :
```{r, cache=TRUE}
ma_fonction_qui_prend_du_temps()
```Ce code chunk, excepté s’il est modifié, ne sera évalué qu’une seule fois, le résultat sera sauvegardé en cache (RData, .rdb et .rdx). D’autres options viennent compléter cette fonctionnalité :
cache.path: c’est le dossier dans lequel seront sauvegardés les fichiers cache. La valeur par défaut est la concaténation du nom de votre fichier Rmd et “_cache”. Les fichiers caches seront sauvegardés avec comme préfixe l’étiquette du chunk dont il est question (si vous ne l’avez pas nommé, unnamed-chunk-1_…, unnamed-chunk-2_…, … – mieux vaut les nommer d’ailleurs !).cache.vars: un vecteur de noms de variables/objets définis dans le chunck si vous ne souhaitez conserver que ceeux-ci.NULLpar défaut, pour conserver tout ce qui est défini dans le chunk.cache.globals: permet de spécifier les variables globales, c’est à dire dont le chunk dépend et qui sont définies dans un autre chunk. Il n’est pas toujours nécessaire de le spécifier grâce à la détection automatique des variables globales.cache.rebuild: permet de définir des conditions de réévaluation du chunk, par exemple :cache.rebuild=!file.exists("my_file.RDS")dependon: permet de spécifier les autres chunk dont dépend le chunk courant (le chunk sera donc évalué de nouveau si un chunk dont il dépend l’est également). On peut attribuer un vecteur de numériques, c’est-à-dire les numéros des chunks concernés. Il est également possible de lui donner un vecteurs de nombres négatifs, par exempledependson=c(-1, -2)indiquera que le chunk courant dépend des 2 chunks précédents. On peut enfin renseigner un vecteur de chaines de caractères si les chunks concernés ont un label.
Maitriser la taille et la position des graphiques
Pour définir la taille de la totalité des graphiques dans, on peut comme je vous le disais plus haut, grâce à un chunk de setup et les options fig.height et fig.width. Ces valeurs correspondent à la taille d’une fenêtre virtuelle dans laquelle vos graphiques sont créés. Plus c’est grand, plus la résolution du graphique est importante :
```{r setup, include=FALSE}
knitr::opts_chunk$set(fig.height=3, fig.width=4)
```Ou bien directement dans l’en-tête YAML du document :
via un chunk de setup et l’appel de la fonction opts_chunk$set() :
---
title: "Mon rMarkdown"
output: html_document:
fig_width: 4
fig_height: 3
--- Mais il n’y a pas que fig.width et fig.height qui permettent de gérer la taille de nos graphiques. Par exemple, l’option fig.asp permet de spécifier le ratio largeur/hauteur :
```{r, fig.width=5, fig.asp=.70}
plot(iris$Sepal.Length~iris$Petal.Length)
```D’un autre côté, out.width permet de définir la largeur du graphique en pourcentage de la largeur de la page dans laquelle il est affiché.
```{r, out.width="60%"}
plot(iris$Sepal.Length~iris$Petal.Length)
```La taille d’un graphique dans votre document final est donc plutôt gérée par
out.width, alors que la taille du texte et des points dans votre graphique sera dépendant de sa résolution, et donc defig.width+fig.height. Notez qu’on ne spécifie pasout.heightcar le graphique affiché sera proportionné à la taille de création dans la fenêtre virtuelle.
Si on souhaite modifier l’alignement horizontal d’un graphique, on utilisera l’option fig.align :
```{r, fig.width=5, fig.heigh=3, fig.align="center"}
plot(iris$Sepal.Length~iris$Petal.Length)
```Centrer une image ou du texte
On vient de le voir avec les graphiques, mais comment centrer une image ? La réponse dépendra du type de votre document :
Document PDF : en LaTeX
\begin{center}
Text
\end{center}Document HTML : on utilise la balise center.
<center>

</center>Insérer du code aligné avec le texte
Pour insérer du code en ligne sans qu’il ne soit évalué, comme ceci, ou library(dplyr) :
`library(dplyr)`En revanche, si on souhaite évaluer une expression R, on écrira par exemple :
Aujourdhui, on est le `r Sys.Date()`.Aujourdhui, on est le 2021-10-22.
Numéroter les titres automatiquement
Pour ne pas se perdre dans les numéros de titres et sous-titres, la numérotation peut se faire automatiquement grâce à l’option number_sections à spécifier dans l’en-tête YAML de notre document :
---
title: "Mon document"
output:
html_document:
number_sections: TRUE
---Cela fonctionne aussi bien pour les documents HTML que PDF.
Faire un saut de ligne
Pour faire un saut de ligne simple, la méthode est de finir la ligne avec 2 espaces :
Là, j'écris sur la ligne 1 <!-- 2 espaces à la fin de la ligne -->
ici sur la ligne d'après.Pour aller à la ligne suivante, et commencer un nouveau paragraphe, il faudra appuyer 2 fois sur Entrée :
Ici, on ne passe pas
à la ligne suivante.
Là, j'écris sur la ligne suivante dans un nouveau paragraphe.Ajouter une ligne vide
Question logique après ce que je viens de dire : comment insérer une ligne vide ? Réponse : ça dépend !
Document PDF : en LaTeX
\newlineDocument HTML : on utilise la balise br.
<br/>
ou <br>Ajouter une ligne horizontale
Document PDF : en LaTeX
\rule{1\linewidth}{0.5pt}
ou
--------------------------sUne ligne centrée mais pas sur toute la largeur :
***
ou
---Document HTML :
***
ou
---ou
<hr/>Ecrire des expressions mathématiques
Que vous soyez en train de faire un document HTML ou PDF, les expressions mathématiques s’écrivent en LaTeX, et sont encadrées par le signe $ :
$\lim\limits_{x \to \infty} \exp(-x) = 0$\(\lim\limits_{x \to \infty} \exp(-x) = 0\)
Insérer un chunk en entier dans le texte
Parfois, on a besoin de montrer à quoi ressemble un chunk complet, comme ici dans cet article. Pour cela, il faut insérer un chunk de type verbatim. La solution c’est d’ajouter un espace insécable à la fin de l’ouverture et d’encapsuler dans 4 bacticks (1 de plus que ce que vous voulez encapsuler)
````
```{r, eval=TRUE}`r ''`
1 + 1
```
````Et pour faire la même chose en code “inline” comme ceci `r 1+1`, vous pouvez utiliser knitr::inline_expr():
Ceci montre du texte inline `` `r knitr::inline_expr("1+1")` `` dans la sortie.Ajouter un fichier CSS à votre Rmd HTML
Pour appliquer les styles définis dans un fichier css à votre document, il faudra le mettre dans le même dossier que votre “.Rmd” ou par exemple dans un dossier “www/” lui-même dans le même dossier que le “.Rmd”. Le chemin de la feuille de style est spécifié dans l’en-tête YAML du document :
---
title: "Mon document"
output:
html_document:
css: "www/mon_style.css"
---Ecrire du texte en couleur
Document PDF : en LaTeX
Le ciel n'est \textcolor{blue}{bleu} que par convention, mais \textcolor{red}{rouge} en réalité.Document HTML :
Le ciel n'est <span style="color: blue;">bleu</span> que par convention, mais <span style="color: red;">rouge</span> en réalité.Résultat :
Le ciel n’est bleu que par convention, mais rouge en réalité.
Diviser l’espace en plusieurs colonnes
Dans un document HTML, l’opération est relativement simple grâce aux classes CSS row et col-md-X :
<div class="row">
<div class="col-md-6">
Contenu de la première colonne
</div>
<div class="col-md-6">
Contenu de la seconde colonne
</div>
</div>Coté PDF et LaTeX ça se corse un peu. Il vous faudra
- un fichier columns.tex :
\newenvironment{cols}[1][]{}{}
\newenvironment{col}[1]{\begin{minipage}{#1}\ignorespaces}{%
\end{minipage}
\ifhmode\unskip\fi
\aftergroup\useignorespacesandallpars}
\def\useignorespacesandallpars#1\ignorespaces\fi{%
#1\fi\ignorespacesandallpars}
\makeatletter
\def\ignorespacesandallpars{%
\@ifnextchar\par
{\expandafter\ignorespacesandallpars\@gobble}%
{}%
}
\makeatother- ajouter à l’en-tête YAML du document :
---
output:
pdf_document:
keep_tex: true
includes:
in_header: columns.tex
---- en enfin, dans le corps du document (attention, la somme des largeurs doit être égale à 1, ici la première colonne occupe 55% de la largeur, puis une colonne vide à 5%, et 40% pour la dernière colonne):
:::::: {.cols data-latex=""}
::: {.col data-latex="{0.55\textwidth}"}
Contenu de la première colonne
:::
::: {.col data-latex="{0.05\textwidth}"}
\
<!-- une colonne vide pour avoir un espace entre les colonnes -->
:::
::: {.col data-latex="{0.4\textwidth}"}
Contenu de la seconde colonne
:::
::::::Appliquer un thème à son document HTML
La majorité des thèmes bootswatch peuvent être appliqués à votre document HTML. Il suffit de renseigner le paramètre theme dans l’en-tête YAML du document “.Rmd” :
---
output:
html_document:
theme: darkly
---More !
Si vous n’avez pas trouvé ce que vous cherchiez ni dans cet aricle, ni dans la cheatsheet R Markdown, vous trouverez sûrement des réponses dans la bible du R Markdown : le R Markdown Cookbook.
Je vous conseille également de regarder ces deux packages :
{prettydoc}pour créer des documents Rmd HTML stylés{patchwork}pour organiser et aligner vos graphiques de manière utltra simple et intuitive{pagedown}pour produire des documents imprimables en PDF mais avec une mise en page HTML et CSS (plus accessible que LateX donc…)
Et voilà ! C’est qui the boss du R Markdown maintenant ?