Mais que ne peut-on pas faire avec R ?! Car oui, avec R, on peut même faire des cartes interactives, et les packages dédiés sont relativement nombreux. La représentation de données spatiales se veut de plus en plus interactive, et quoi de mieux qu’une carte pour illustrer son propos lorsque l’on souhaite transmettre une information géographique ?
Comme les choses sont bien faites, ces cartes s’intègreront aussi parfaitement à vos applications interactives Shiny. Késako ? la réponse dans « A la découverte de Shiny et pour la cheat sheet Shiny en français, c’est par là.
Notre article du jour se focalisera sur le package {leaflet}, majoritairement utilisé par la communauté.
Sommaire
Ce qu’il faut savoir avant de commencer
Je ne m’attarderai pas ici à entrer dans les détails de la théorie de la cartographie, car le sujet a déjà été abordé par Colin dans cet article “Dessine-moi une carte avec R”. Il y définit notamment ce qu’est une carte et en décrit les éléments qui la composent.
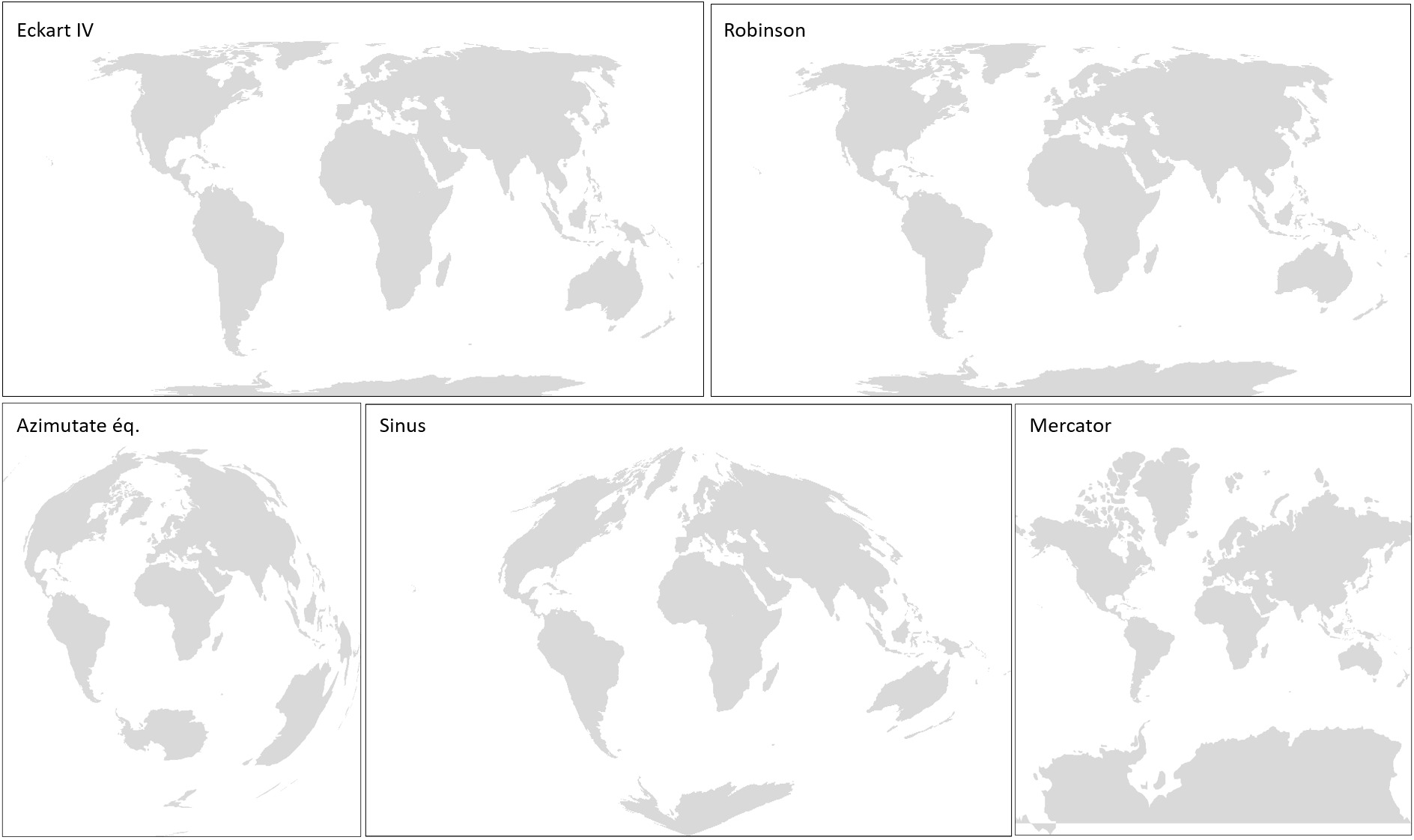
Il y a toutefois un point sur lequel il me semble bon d’insister : le système de projection. Les coordonnées d’un point sur une carte sont constituées de deux valeurs, la première selon l’axe Nord/Sud – la latitude, et la seconde selon l’axe Est/Ouest – la longitude. Selon le système de projection choisi, elles prendront des valeurs différentes, et la notion de distance en sera modifiée. Ci-dessous quelques exemples de transformation d’un jeu de données mondial dans différentes projections (issues du livre de Manuel Gimond, très complet : https://mgimond.github.io/Spatial/)
library(tmap)
library(sf)
# Projection Eckert IV
data(World)
# Projection azimutale équivalente
World.ae <- World %>%
st_transform("+proj=aeqd +lat_0=0.01 +lon_0=0.01 +x_0=0 +y_0=0 +ellps=WGS84 +datum=WGS84 +units=m +no_defs")
# Projection de Robinson
World.robin <- World %>%
st_transform("+proj=robin +lon_0=0 +x_0=0 +y_0=0 +ellps=WGS84 +datum=WGS84 +units=m +no_defs")
# Projection sinusoidale
World.sin <- World %>%
st_transform("+proj=sinu +lon_0=0 +x_0=0 +y_0=0 +ellps=WGS84 +datum=WGS84 +units=m +no_defs")
# Projection Mercator
World.mercator <- World %>%
st_transform("+proj=merc +lon_0=0 +k=1 +x_0=0 +y_0=0 +ellps=WGS84 +datum=WGS84 +units=m +no_defs")
# plot :
tm_shape(World) +
tm_fill() +
tm_layout("Eckert IV", inner.margins=c(0,0,.1,0), title.size=.8)
tm_shape(World.ae) +
tm_fill() +
tm_layout("Azimutale éq.", inner.margins=c(0,0,.1,0), title.size=.8)
tm_shape(World.robin) +
tm_fill() +
tm_layout("Robinson", inner.margins=c(0,0,.1,0), title.size=.8)
tm_shape(World.sin) +
tm_fill() +
tm_layout("Sinus", inner.margins=c(0,0,.1,0), title.size=.8)
tm_shape(World.mercator) +
tm_fill() +
tm_layout("Mercator", inner.margins=c(0,0,.1,0), title.size=.8)
Ceci étant dit, passons maintenant à ce qui nous intéresse et plongeons nous dans ces packages de cartographie.
{leaflet}, le package star des cartes interactives
Je dirais que {leaflet} est LA star des packages de cartes interactifs. On le voit partout, et même si on lui reproche parfois sa lenteur d’affichage, il est ultra complet, et la doc est vraiment bien faite : https://rstudio.github.io/leaflet/. Ce package utilise la librairie Javascript open source du même nom qui est largement utilisée (cf. la partie “Trusted by the best” sur https://leafletjs.com/ ).
Maintenant, la base. Pour créer notre carte, on appelle la fonction leaflet(), avec ou sans données :
library(leaflet)
library(plyr)
map_leaflet <- leaflet()
map_leafletCeci est une carte interactive, vous pouvez la tester (elle est vide et c’est normal.
Voilà, notre map est créé, mais pour le moment il ne contient rien. On va pouvoir lui ajouter autant de layers que l’on souhaite, et dans l’ordre qui nous chante. Mais un layer c’est quoi ? C’est une couche qu’on ajoute à notre carte, et il y en a de différents types :
- les fonds de carte
- les points, ou markers
- les lignes
- les polygones/surfaces
Il est également possible d’ajouter des éléments d’évènements, j’y reviendrai plus tard.
Ajouter un fond de carte
Le fond de carte de base de {leaflet} est par défaut celui d’OpenStreetMap. Pour ajouter un fond de carte à notre Leaflet, on appelle la fonction addTiles() :
map_leaflet <- leaflet() %>%
addTiles()
map_leafletCeci est une carte interactive, vous pouvez la tester
Bon on est d’accord, c’est pas le fond de carte le plus sexy qu’on puisse trouver. Heureusement, grâce à la fonction addProviderTiles(), on peut choisir l’un des nombreux fond de carte proposés par Leaflet et que vous trouverez sur http://leaflet-extras.github.io/leaflet-providers/preview/ .
Choisissons "Esri.OceanBasemap" par exemple :
leaflet() %>%
addProviderTiles("Esri.OceanBasemap")Ceci est une carte interactive, vous pouvez la tester
Vous trouverez aussi la liste des couches a priori disponibles en tapant providers dans la console. Il est également possible de superposer ces couches. Je souhaite par exemple avoir le fond de carte “CartoDB.DarkMatter”, avec les lignes de train qui sont dans le layer “OpenRailwayMap”.
Par ailleurs, ce qui m’intéresse, c’est la France. La fonction setView() permet de centrer la carte sur le lieu de notre choix (coordonnées géographiques), avec un certain niveau de zoom :
map_leaflet <- leaflet() %>%
addProviderTiles("CartoDB.DarkMatter") %>%
addProviderTiles("OpenRailwayMap") %>%
setView(lng = 2.80, lat = 46.80, zoom = 5)
map_leafletCeci est une carte interactive, vous pouvez la tester
Ça commence à être pas mal non ?
Afficher un fichier de points avec des markers
Nous téléchargeons le jeu de données “Que faire à Paris ?” sur le site Opendata de Paris au format GeoJSON. Un format de données cartographiques, en coordonnées géographiques, lisible avec {sf}.
Nous allons filtrer les expositions dans le premier arrondissement de Paris et conserver uniquement certaines colonnes d’intérêt pour la suite. La colonne description n’est pas affichée dan le résumé ci-dessous mais on la garde aussi pour plus tard.
library(sf)
library(stringr)
data_expo_wgs84 <- read_sf("data/que-faire-a-paris-.geojson") %>%
filter(
address_zipcode == 75001,
str_detect(category, pattern = "Expositions")
) %>%
select(title, cover_url, description, address_name)
data_expo_wgs84 %>%
select(-description)## Simple feature collection with 14 features and 3 fields
## geometry type: POINT
## dimension: XY
## bbox: xmin: 2.325941 ymin: 48.8576 xmax: 2.346853 ymax: 48.86405
## geographic CRS: WGS 84
## # A tibble: 14 x 4
## title cover_url address_name geometry
## <chr> <chr> <chr> <POINT [°]>
## 1 "Giorgio de Chiri… https://quefaire-api.pari… Musée de l'Orange… (2.325941 48.86219)
## 2 "Vinyle, quand la… https://quefaire-api.pari… Médiathèque music… (2.345769 48.86271)
## 3 "Exposition : \"V… https://quefaire-api.pari… Médiathèque de la… (2.346853 48.8624)
## 4 "Vinyle, quand la… https://quefaire-api.pari… Médiathèque de la… (2.346853 48.8624)
## 5 "Araignées, lucio… https://cdn.paris.fr/qfap… Musée en herbe (2.342144 48.86012)
## 6 "Figure d'artiste" https://quefaire-api.pari… Musée du Louvre (2.340255 48.85912)
## 7 "Rêves d'une nuit… https://cdn.paris.fr/qfap… 59 Rivoli (2.345768 48.85924)
## 8 "Le Corps et l’Âm… https://cdn.paris.fr/qfap… Le Louvre (2.338457 48.86042)
## 9 "De Calcutta à la… https://quefaire-api.pari… Médiathèque music… (2.345769 48.86271)
## 10 "Vinyle, quand la… https://quefaire-api.pari… Médiathèque music… (2.345769 48.86271)
## 11 "Exposition \" Sc… https://cdn.paris.fr/qfap… Médiathèque de la… (2.346853 48.8624)
## 12 "Construire l’opé… https://cdn.paris.fr/qfap… Théâtre du Châtel… (2.346764 48.8576)
## 13 "Vinyle, quand la… https://quefaire-api.pari… Bibliothèque du c… (2.331053 48.86405)
## 14 "Harper’s Bazaar,… https://quefaire-api.pari… Musée des arts Dé… (2.333307 48.86309)Les cartes avec {leaflet} n’acceptent que les jeux de données en coordonnées géographiques. Si vous avez besoin de transformer vos données spatiales dans ce système de coordonnées, pensez à la fonction st_transform() de {sf} comme on l’a fait au début de cet article.
Pour afficher les points sur la carte, on appelle la fonction addMarkers() qui reconnaîtra directement les coordonnées des points à afficher dans l’objet {sf}.
Pour intégrer ces données à la carte, deux façons possibles :
- soit un appel global avec la fonction
leaflet(), ce qui permet de réutiliser ce jeu de données pour d’autres affichages :
map_leaflet <- leaflet(data_expo_wgs84) %>%
addProviderTiles('Stamen.Watercolor') %>%
addMarkers()
map_leaflet- soit en local lors de l’appel de la fonction
addMarkers()
map_leaflet <- leaflet() %>%
addProviderTiles('Stamen.Watercolor') %>%
addMarkers(data = data_expo_wgs84)
map_leafletCeci est une carte interactive, vous pouvez la tester
Pas mal… Ajoutons maintenant un peu d’infos à ce graphe. Je vous parlais plus haut d’éléments “évènement”. J’entends par là ce que l’on va pouvoir afficher lorque l’on passe la souris sur un élément, ou que l’on clique dessus. Pour les personnes familières avec le JavaScript, on parle de hover ou onClick. Les paramètres label et popup nous permettent de renseigner ce que l’on souhaite afficher.
- On affiche le nom du lieu de l’exposition avec
labelquand on passe la souris sur le marker. - Pour le
popup, c’est-à-dire quand on clique sur le marker, compliquons un peu les choses : je veux afficher le nom de l’exposition en gras, sa description, et la photo correspondante. Le paramètrepopupaccepte du texte au format HTML que l’on va créé comme une variable de notre jeu de données avant le Leaflet. - Et pour une carte un peu plus personnalisée, je choisis un marker spécifique grâce à la fonction
makeIcon(): .
.
# Contenu du popup en HTML
data_expo_infos_wgs84 <- data_expo_wgs84 %>%
mutate(
popup = paste0(
"<b>", title,
"</b><br/><img src=", cover_url, " width='100px'><br/>",
description)
)
# Nouvelle icone
icone_musee <- makeIcon(iconUrl = "img/leaflet-icons8-museum-26.png")
# Leaflet
map_leaflet <- leaflet(data_expo_infos_wgs84) %>%
addProviderTiles('Stamen.Watercolor') %>%
addMarkers(
# En passant la souris
label = ~address_name,
# En cliquant sur l'icone
popup = ~popup,
# Quelques options de la popup
popupOptions =
list(maxHeight = 150, maxWidth = 200),
# icone affichée
icon = icone_musee)
map_leafletCeci est une carte interactive, vous pouvez la tester
Afficher des lignes et des polygones avec leaflet
Prenons comme exemple les régions de France (Format shapefile, WGS84), auxquelles on ajoute les données de population.
Ici aussi, pour lire le fichier de données géographiques au format shapefile, on utilise la fonction read_sf() du package {sf}. Notez que l’encodage est en UTF-8, si vous n’avez pas réglé votre machine sur cet encodage par défaut, il faudra modifier la colonne comme ci-dessous :
regions_wgs84 <- read_sf(
dsn = "data/contours-geographiques-des-nouvelles-regions-metropole",
layer = "contours-geographiques-des-nouvelles-regions-metropole") %>%
mutate(region = str_conv(region, "utf-8"))
regions_wgs84## Simple feature collection with 13 features and 2 fields
## geometry type: MULTIPOLYGON
## dimension: XY
## bbox: xmin: -4.794442 ymin: 41.36456 xmax: 9.559699 ymax: 51.08914
## geographic CRS: WGS 84
## # A tibble: 13 x 3
## region new_code geometry
## * <chr> <chr> <MULTIPOLYGON [°]>
## 1 Hauts-de-France 32 (((4.141926 49.97883, 4.142696 49.9777, 4.145595 49.97602, …
## 2 Grand-Est 44 (((7.578222 48.12144, 7.577952 48.12067, 7.577341 48.11881,…
## 3 Occitanie 76 (((4.101622 43.55436, 4.101012 43.55451, 4.100892 43.5546, …
## 4 Normandie 28 (((1.714687 49.40929, 1.714757 49.40915, 1.714847 49.40875,…
## 5 Pays de la Loire 52 (((0.2307793 47.60846, 0.2316886 47.60744, 0.2321986 47.607…
## 6 Ile-de-France 11 (((1.609616 49.0777, 1.610746 49.07799, 1.611316 49.07818, …
## 7 Bourgogne-Franche… 27 (((6.94079 47.43332, 6.94066 47.43102, 6.94099 47.42944, 6.…
## 8 Auvergne-Rhône-Al… 84 (((6.261095 45.12686, 6.260896 45.12664, 6.259585 45.1243, …
## 9 Bretagne 53 (((-1.947151 48.53889, -1.947301 48.53911, -1.947911 48.539…
## 10 Provence-Alpes-Cô… 93 (((4.231137 43.47935, 4.231196 43.47973, 4.232336 43.48149,…
## 11 Corse 94 (((9.395212 41.86071, 9.395042 41.86055, 9.395103 41.86041,…
## 12 Nouvelle Aquitaine 75 (((1.448978 45.01935, 1.448347 45.0189, 1.446077 45.01803, …
## 13 Centre-Val de Loi… 24 (((2.168888 46.42398, 2.167757 46.42396, 2.165697 46.42387,…Le fichier de données de population est un fichier csv avec un encodage Windows. Vous pouvez le spécifier à la lecture. Ensuite, on peut réaliser la jointure entre notre fichier de polygones et le fichier de population sur la base de la colonne region.
# Lecture pop
pop <- read_csv2("data/region_population.csv", locale = locale(encoding = "latin1"))
# Jointure à gauche
regions_pop_wgs84 <- regions_wgs84 %>%
left_join(pop, by = "region")
regions_pop_wgs84## Simple feature collection with 13 features and 3 fields
## geometry type: MULTIPOLYGON
## dimension: XY
## bbox: xmin: -4.794442 ymin: 41.36456 xmax: 9.559699 ymax: 51.08914
## geographic CRS: WGS 84
## # A tibble: 13 x 4
## region new_code geometry population
## <chr> <chr> <MULTIPOLYGON [°]> <dbl>
## 1 Hauts-de-France 32 (((4.141926 49.97883, 4.142696 49.9777, 4.145595 49… 5962662
## 2 Grand-Est 44 (((7.578222 48.12144, 7.577952 48.12067, 7.577341 4… 5511747
## 3 Occitanie 76 (((4.101622 43.55436, 4.101012 43.55451, 4.100892 4… 5924858
## 4 Normandie 28 (((1.714687 49.40929, 1.714757 49.40915, 1.714847 4… 3303500
## 5 Pays de la Loi… 52 (((0.2307793 47.60846, 0.2316886 47.60744, 0.232198… 3801797
## 6 Ile-de-France 11 (((1.609616 49.0777, 1.610746 49.07799, 1.611316 49… 12278210
## 7 Bourgogne-Fran… 27 (((6.94079 47.43332, 6.94066 47.43102, 6.94099 47.4… 2783039
## 8 Auvergne-Rhône… 84 (((6.261095 45.12686, 6.260896 45.12664, 6.259585 4… 8032377
## 9 Bretagne 53 (((-1.947151 48.53889, -1.947301 48.53911, -1.94791… 3340379
## 10 Provence-Alpes… 93 (((4.231137 43.47935, 4.231196 43.47973, 4.232336 4… 5055651
## 11 Corse 94 (((9.395212 41.86071, 9.395042 41.86055, 9.395103 4… 344679
## 12 Nouvelle Aquit… 75 (((1.448978 45.01935, 1.448347 45.0189, 1.446077 45… 5999982
## 13 Centre-Val de … 24 (((2.168888 46.42398, 2.167757 46.42396, 2.165697 4… 2559073Bon, maintenant que ces petits détails techniques sont réglés, faisons ce pour quoi on est là : une carte !
- La fonction
addPolygons()nous permet d’ajouter les polygones à la carte.- Comme avec la fonction
addMarkers(), les paramètreslabeletpopuppermettent d’afficher des informations relatives à nos polygones. - Les paramètres
fill,fillColor, etfillOpacitynous donnent la possibilité quant à eux d’indiquer la couleur de remplissage de notre objet,colorpour la couleur des contours - Ici on colore la région en fonction de la densité de sa population calculée à partir de la taille de la population totale divisée par la surface du polygone.
- Le paramètre
highlightOptionsconcerne le comportement de la forme lorsque l’on passe le curseur dessus.
- Comme avec la fonction
- La création d’une palette de couleur pour des données numériques se fait en deux temps, avec
colorBin()(ou autrescolor*()).- On crée une fonction qui permet de lier une valeur à une couleur sur la base de notre vecteur de données:
pal() - On utiliser effectivement cette fonction dans Leaflet sur nos données
- On crée une fonction qui permet de lier une valeur à une couleur sur la base de notre vecteur de données:
- Il est également possible d’ajouter cercles et rectangles manuellement à notre carte, grâce aux fonctions
addCircles()etaddRectangles()respectivement.
Notez que nous représentons avec un dégradé de couleurs la densité et non pas le nombre absolu d’habitants. C’est une des règles de représentation en cartographie. Si vous affichez un polygone coloré, la valeur représentée par la couleur doit être vraie en tout pixel de la carte. Une couleur pour différencier une forêt d’une plage, ça marche. Un nombre moyen d’habitant au km², ça marche. Le nombre total d’habitants de la région, ça ne marche pas.
# Calcul de la densité de population
regions_dens_wgs84 <- regions_pop_wgs84 %>%
# Simplifier la géométrie pour une carte plus légère
rmapshaper::ms_simplify(keep = 0.01) %>%
# Calcul surface et densite
mutate(
area_km2 = set_units(st_area(geometry), "km2"),
density = drop_units(population / area_km2)
)
# Creation de la fonction de palette numérique sur nos densités
pal <- colorBin(
palette = "viridis",
domain = regions_dens_wgs84$density,
reverse = TRUE,
# Echelle avec des quantiles sinon Paris prend toute la place...
bins = quantile(
regions_dens_wgs84$density,
probs = seq(0, 1, by = 0.2))
)
map_regions <- leaflet() %>%
addTiles() %>%
# polygone des regions
addPolygons(
data = regions_dens_wgs84,
label = ~region,
popup = ~paste0("Densité : ", round(density), " hab/km2"),
fill = TRUE,
# Application de la fonction palette
fillColor = ~pal(density),
fillOpacity = 0.8,
highlightOptions = highlightOptions(color = "white", weight = 2)) %>%
# Ajout d'un cercle à la main sur Paris
addCircles(
lng = 2.34, lat = 48.85,
radius = 20000,
popup = "Paris", color = "red") %>%
# Ajout d'un rectangle à la main sur la Corse
addRectangles(
lng1 = 8.11, lat1 = 43.10,
lng2 = 9.92, lat2 = 41.25,
color = "green",
fill = FALSE) %>%
addLegend(
title = "Density nb/km2",
pal = pal, values = regions_dens_wgs84$density)
# map_regionsCeci est une carte interactive, vous pouvez la tester
Integration de {leaflet} dans Shiny
Côté UI, la fonction dédiée s’appelle leafletOutput(), et côté server, sans surprise, la fonction renderLeaflet().
Exemple d’utilisation :
library(shiny)
library(leaflet)
ui <- fluidPage(
h3("Points sur une carte"),
actionButton("go_alea", "Générer points aléatoires"),
leafletOutput("map_points")
)
server <- function(input, output) {
output$map_points <- renderLeaflet({
input$go_alea
isolate({
points <- data.frame(
lon = runif(10, -0.6, 5.5),
lat = runif(10, 44.10, 48.9)
)
leaflet() %>%
addTiles() %>%
addMarkers(lng = ~lon, lat = ~lat, data = points)
})
})
}
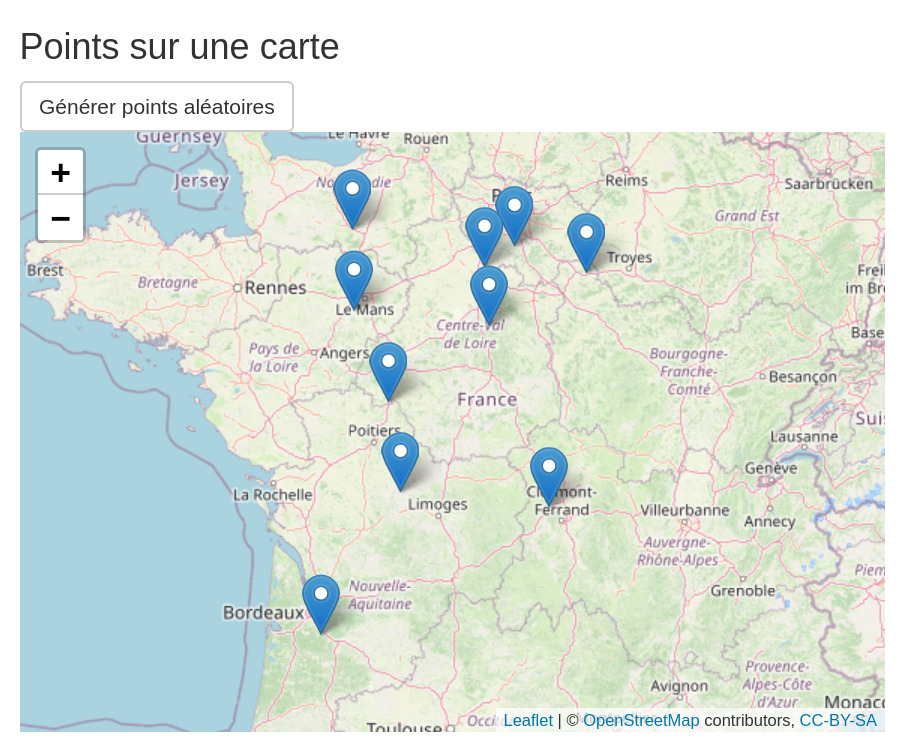
shinyApp(ui, server)Ceci est une capture d’écran…

L’utilisation conjointe de Shiny et de Leaflet est également intéressante lorsque l’on souhaite récupérer des valeurs d’input via la carte. On utilisera un input de la forme : input$<ma_carte_output>_<forme_action_javascript>. Cela s’utilise comme un input qui va renvoyer une liste contenant lgn la longitude, lat la latitude, et id si la variable correspondante est renseignée via le paramètre layerId.
En prenant l’exemple précédent : je souhaite afficher les coordonnées d’un point cliqué sur la carte.
library(shiny)
library(leaflet)
ui <- fluidPage(
h3("Points aléatoires sur la carte et coordonnées"),
fluidRow(
column(width = 6,
actionButton("go_alea", "Points aléatoires")),
column(width = 6,
h4("Coordonnées"),
textOutput("coord"))
),
leafletOutput("map_points")
)
server <- function(input, output) {
output$map_points <- renderLeaflet({
input$go_alea
isolate({
points <- data.frame(
lon = runif(10, -0.6, 5.5),
lat = runif(10, 44.10, 48.9))
points$id <- paste0(points$lon, " - ", points$lat)
map_alea <- leaflet() %>%
addTiles() %>%
addMarkers(lng = ~lon, lat = ~lat,
data = points, layerId = ~id)
map_alea
})
})
output$coord <- renderText({
clic <- input$map_points_click
txt <- paste0("Coordonnées : ", clic$lat, " - ", clic$lng)
txt
})
}
shinyApp(ui, server)Ceci est une capture d’écran…

Les objets concernés sont, entre autres :
- la carte :
input$<ma_carte_output>_<action> - les markers :
input$<ma_carte_output>_marker_<action> - les polygones, lignes, cercles :
input$<ma_carte_output>_shape_<action>
Les actions possibles sont :
- le clic :
input$<ma_carte_output>_<forme>_click - le survol de curseur :
input$<ma_carte_output>_<forme>_mouseover - moins utilisé, quand le curseur “quitte” l’élément :
input$<ma_carte_output>_<forme>_mouseout
Pour en savoir plus sur l’intégration de Leaflet dans Shiny, c’est par là : https://rstudio.github.io/leaflet/shiny.html
Enfin, si vous souhaitez aller plus loin dans la personnalisation de vos cartes, je vous suggère d’aller jeter un oeil à la grande quantité de plugins existants pour Leaflet : https://leafletjs.com/plugins.html.
Bonus : Intégrer un fond de carte Mapbox GL dans Leaflet
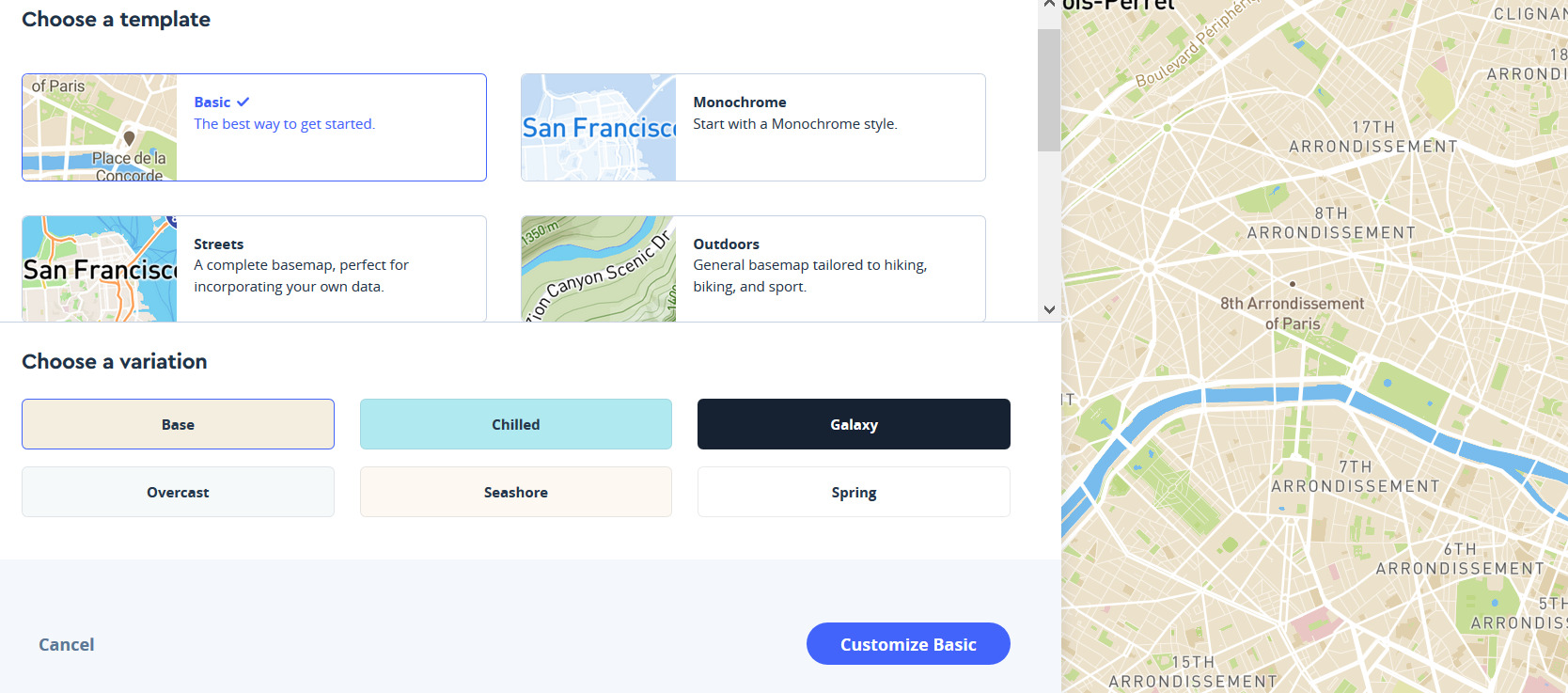
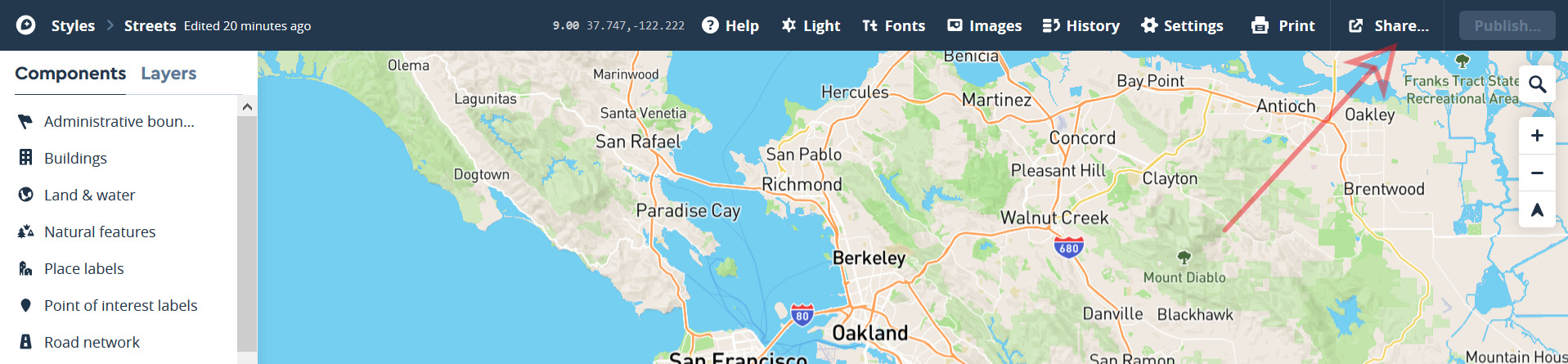
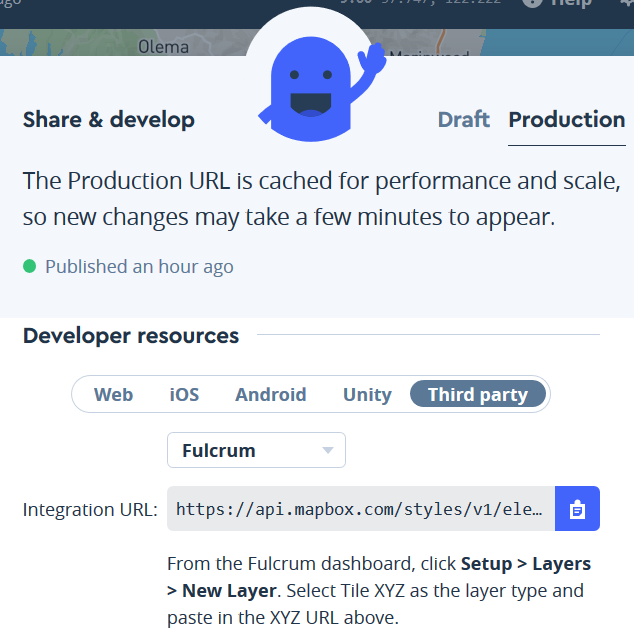
Mapbox, pour ceux qui ne connaissent pas, c’est une api de cartes pour les développeurs. Et vu qu’ils ont des fonds de carte plutôt pas mal, on s’est dit que c’était une bonne idée de vous montrer comment on peut les utiliser dans {leaflet} directement. Il vous faudra tout d’abord créer un compte sur le site de Mapbox (gratuit). On va ensuite choisir le fond de carte qui nous intéresse avec le lien suivant : https://studio.mapbox.com/.




url <- "https://api.mapbox.com/styles/v1/..."
leaflet(quakes) %>%
addTiles(urlTemplate = url,
attribution = "Maps by mapbox") %>%
addCircleMarkers(weight = 1, fillOpacity = 0, radius = 3) Ceci est une carte interactive, vous pouvez la tester
Joe Cheng nous a fait un petit package, pas encore disponible sur le CRAN mais téléchargeable depuis Github, {leaflet.mapboxgl}, qui nous fournit une extension via la librarie JavaScript Mapbox GL JS. Il est nécessaire dans certains cas de se créer un compte sur Mapbox afin de disposer d’un token. Un petit exemple d’utilisation :
# Installation et chargement du package :
# devtools::install_github("rstudio/leaflet.mapboxgl")
library(leaflet.mapboxgl)
# Declaration du token
options(mapbox.accessToken = "...")
# Carte
leaflet(quakes) %>%
addMapboxGL(style = "mapbox://styles/mapbox/streets-v9") %>%
addCircleMarkers(weight = 1, fillOpacity = 0, radius = 3)Ceci est une carte interactive, vous pouvez la tester
Et voilà !
Affaire à suivre…
Comme il n’y a pas que Leaflet dans la vie, on vous proposera prochainement un nouvel article pour un petit tour d’horizon des autres packages R qui existent et avec lesquels il est également possible de faire des cartes interactives plutôt sympas.
Et pour une initiation à la cartographie avec {sf}, les cartes interatives et autres packages, c’est par ici.
Article rédigé par Elena Salette, avec la participation de Sébastien Rochette.