Il faut l’avouer, nous sommes de grands fans de {ggplot2}. D’ailleurs, nous utilisons très souvent ce package, et c’est lui qui produit (presque) tous les graphiques que vous trouverez sur ce blog. Mais parce qu’il est important de garder l’oeil ouvert, voici un tour d’horizon non exhaustif d’autres packages de dataviz.
Sommaire
Mais d’abord : le jeu de données
Sans data… pas de visualisation ! Dans ce billet, nous allons utiliser un dataset qui ouvre l’appétit : celui des 338 fromages de France, que l’on trouve sur OpenDataSoft. Que va-t-on en faire ? Réaliser différentes visualisations, en fonction du type de lait, ou encore de la région (oui, ici, la méthode compte plus que l’analyse 😉 ).
Note : le jeu de données d’origine ne contenant pas les régions, nous avons complété via ce dataset.
#Chargement du tidyverse
library(tidyverse)
#Téléchargeons, et nettoyons un peu les données
fromton <- read_csv2("https://public.opendatasoft.com/explore/dataset/fromagescsv-fromagescsv/download/?format=csv&timezone=Europe/Berlin&use_labels_for_header=true") %>%
mutate(Lait = stringr::str_replace_all(Lait, "Vaches","Vache"))
region_corres <- read.csv("https://www.data.gouv.fr/s/resources/correspondance-zeat-region-departements/20150126-140646/ZEAT_regions_departements.csv", header = FALSE)
names(region_corres) <- c("index","grande_region", "num","region","Département")
fromton <- merge(fromton, region_corres, by = "Département")
#Nettoyage
fromton_grouped <- fromton %>%
group_by(region, Lait) %>%
summarise(Somme = n())
#Palette de couleurs
palette <- c("#E3693E", "#E39A3E", "#2E6A91", "#2B9E67",
"#41B4CF","#516ED6","#FFC84B","#FFA44B")
Avec {ggplot2}
Il n'y a pas que {ggplot2} dans la vie, c'est effectivement notre propos. Mais commençons par en rappeler la construction, afin de poser une base de comparaison pour les autres packages.
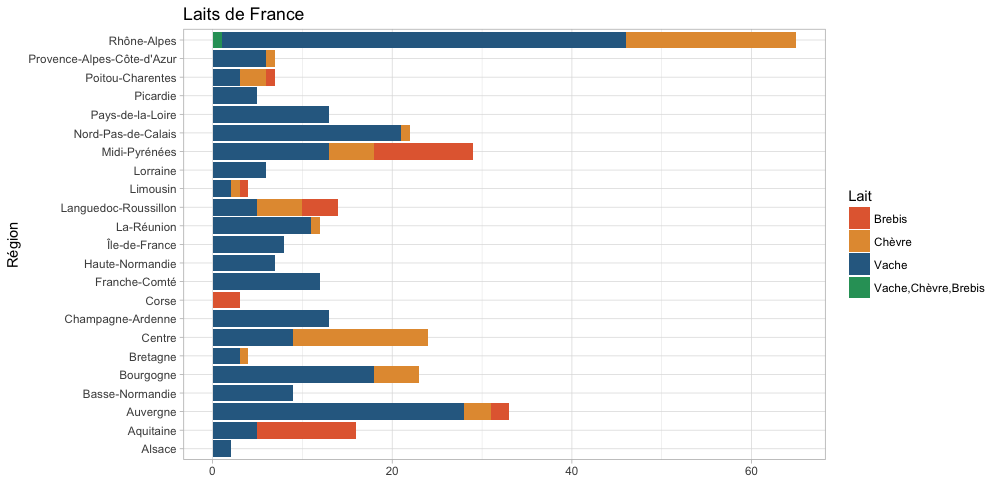
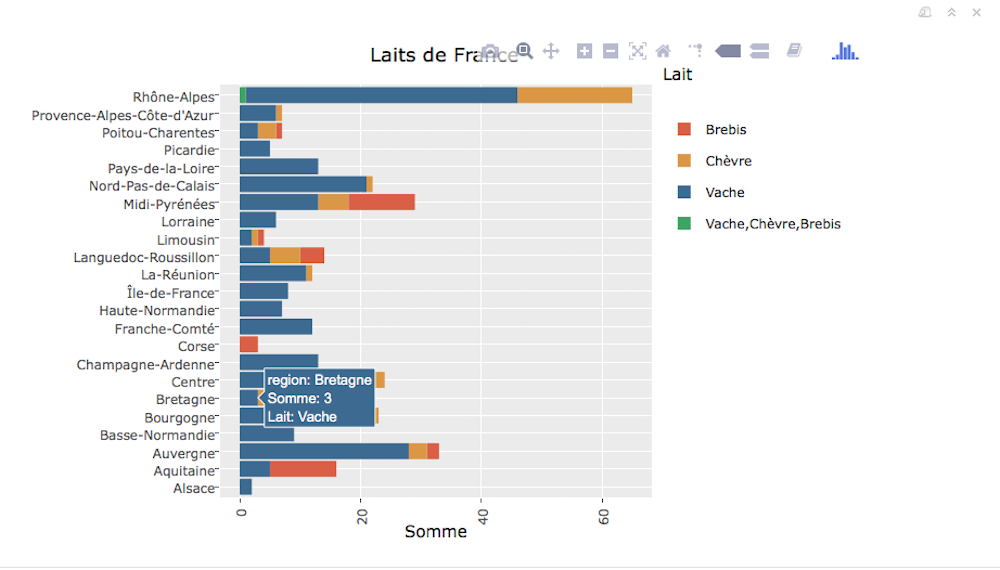
fromton_grouped %>%
ggplot(aes(region,Somme, fill = Lait)) +
geom_bar(stat = "identity") +
scale_fill_manual(values = palette) +
coord_flip() +
labs(x = "Région",
y = "",
title = "Laits de France") +
theme_light()
La légende de ce graphique ? "Où l'on apprend qu'il existe un fromage à base de trois laits différents". Pour les plus curieux d'entre vous, il s'agit du Tignard, un fromage savoyard originaire de Tignes.
Avec {graphics}
Ne jamais oublier d'où l'on vient ! Avant de se laisser envahir par des packages de tous les horizons, les statisticiens ont longtemps réalisé de l'analyse de données en s'appuyant sur les fonctions de base de R. Le workflow classique de {graphics} se découpe en plusieurs étapes : ouverture et réglages de la fenêtre, création du graphique, dépôt des éléments d'informations, fermeture de la fenêtre. Dans cette méthode, vous retrouverez deux grandes familles de fonctions : celles qui tracent le graphique — la principale étant plot() —, et celles qui ajoutent les éléments descriptifs sur votre visualisation.
À noter que {graphics} ne s'adapte pas à votre jeu de données : par exemple, si vous souhaitez réaliser l'équivalent du facet_grid de {ggplot2}, vous devrez connaître à l'avance le nombre de visualisations en sortie, et définir le nombre de ces fenêtres avec par(mfrow=). Et si vos éléments de textes n'entrent pas dans le cadre de la fenêtre, c'est également à vous de vous en arranger.
barplot(height = fromton_grouped$Somme, horiz = TRUE)
Super simple, n'est-ce pas ? Effectivement... Mais cela reste peu informatif. Nous avons vraiment besoin d'un peu de paillettes sur tout ça.
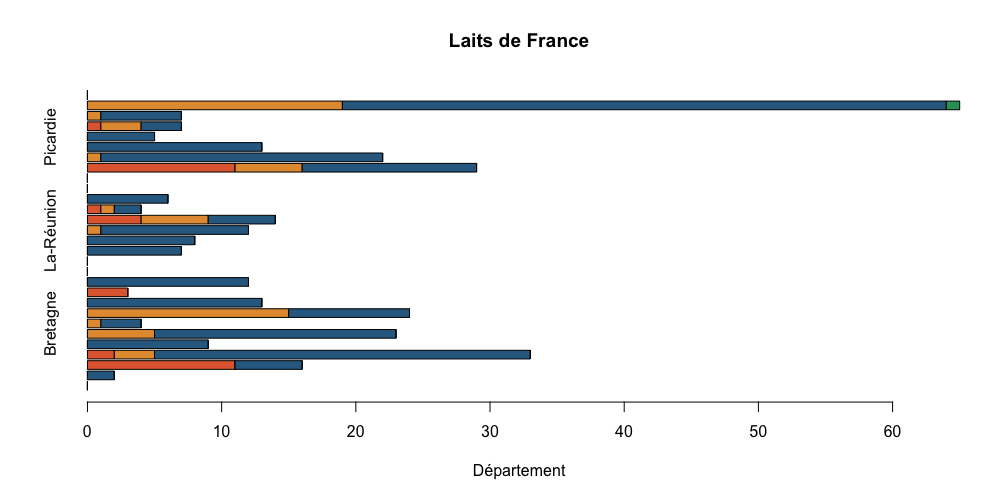
#Commençons par créer une matrice pour notre barplot
from_matrix <- table(fromton$Lait, fromton$Département)
barplot(from_matrix, col = palette, xlab = "Département", ylab ="Somme", main = "Laits de France")
Bien, c'est un peu mieux. Cependant, nous n'avons pas encore l'ensemble des éléments de x — il nous faut régler les paramètres de l'affichage en amont, avec la fonction par.
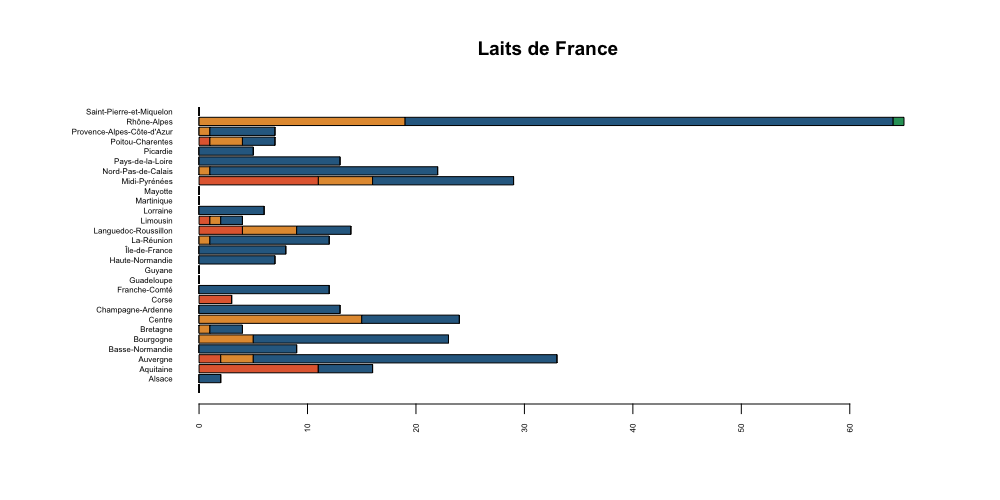
# mar = les marges
par(mar = c(5, 10, 5, 5))
# las = orientation des textes
par(las = 2, cex.axis =0.5)
# Le plot
barplot(from_matrix, col = palette, xlab = "", ylab =" ", main = "Laits de France", horiz = TRUE)
Comment trouver la bonne marge ? En testant, et retestant, jusqu'à retrouver l'affichage idéal.
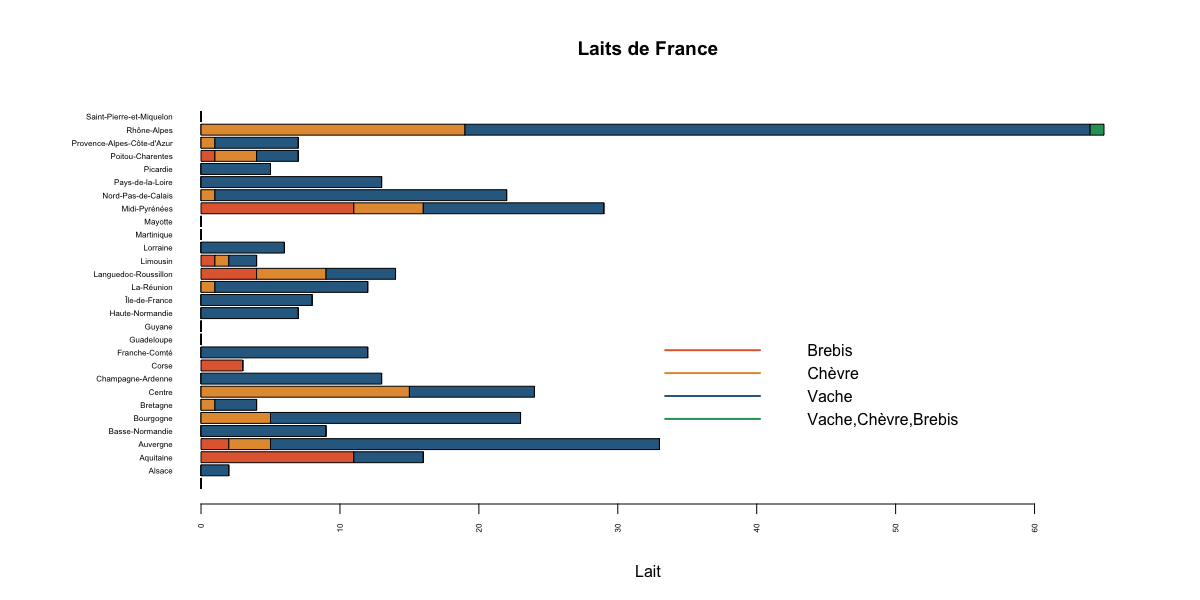
Bien, et la légende maintenant ?
# mar = les marges
par(mar = c(5, 10, 5, 5))
# las = orientation des textes
par(las = 2, cex.axis =0.5)
# Le plot
legend("topleft", legend = rownames(from_matrix), lwd=2, col=palette)
barplot(from_matrix, col = palette, xlab = "Lait", ylab =" ", main = "Laits de France", horiz = TRUE)
#La légende
legend(x = 30, y = 15, legend = rownames(from_matrix), lwd=2, col=palette, bty = "n")
La bonne position de la légende ? Même chose... il faut fouiller 🙂
Bon, nous en sommes arrivés au bout, mais avec un peu moins d'aisance qu'avec ggplot.
Les graphes interactifs
[Note : pour des raisons de compatibilité, nous n'avons pas inclus les rendus JavaScript des visualisations.
Vous pouvez cependant les reproduire très facilement chez vous]
{googleVis}
Passons maintenant aux choses sérieuses : les graphiques dynamiques. Notre premier candidat ? {googleVis}, un package qui (comme son nom l'indique) interface avec l'api Google Charts.
library(googleVis)
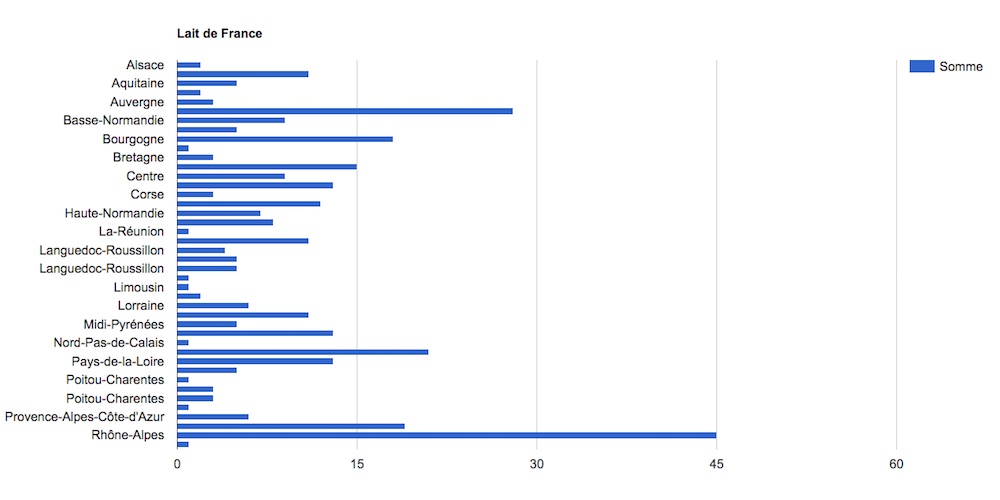
fromton_grouped %>%
gvisColumnChart(options=list(height = 800, isStacked=TRUE,
legend.position = "in",
title = "Lait de France", orientation = "vertical")) %>%
plot()
Résultat : un graphique dynamique, qui réagit au passage de votre souris. Le tout, au format JavaScript, que vous pouvez ensuite insérer dans votre site web. D'ailleurs, si vous ne passez pas votre fonction dans un plot(), {googleVis} vous affiche une suite de caractères, correspondant au code JS du graph.
Plus d'exemple de googleVis
{ggvis}
Rapprochons-nous un peu de l'esprit ggplot, avec le pacakge {ggvis}, pensé pour créer des visualisations dynamiques idéales pour {shiny}. Comment ça marche ? Les habitués du célèbre package d'H. Wickham reconnaitront le fonctionnement en layers, et la construction étape par étape. Cependant, deux grosses différences : l'utilisation du ~ pour faire référence aux variables, et la combinaison avec le pipe %>%, en lieu et place du +.
library(ggvis)
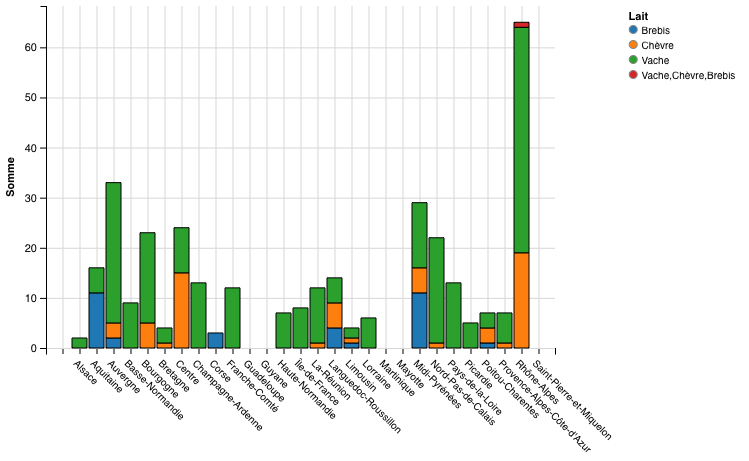
fromton_grouped %>%
ggvis(x = ~Département, y = ~Somme, fill = ~Lait) %>%
layer_bars() %>%
add_axis("x", title = " ", properties = axis_props(
labels = list(angle = 45, align = "left", fontSize = 10)))
Visuellement parlant, ce graphe est moins attirant qu'un ggplot, on peut en convenir. Et pour l'instant... pas de coord_flip() de prévu...
@danpbowen no, ggvis probably won't have coords
— Hadley Wickham (@hadleywickham) 19 mars 2014
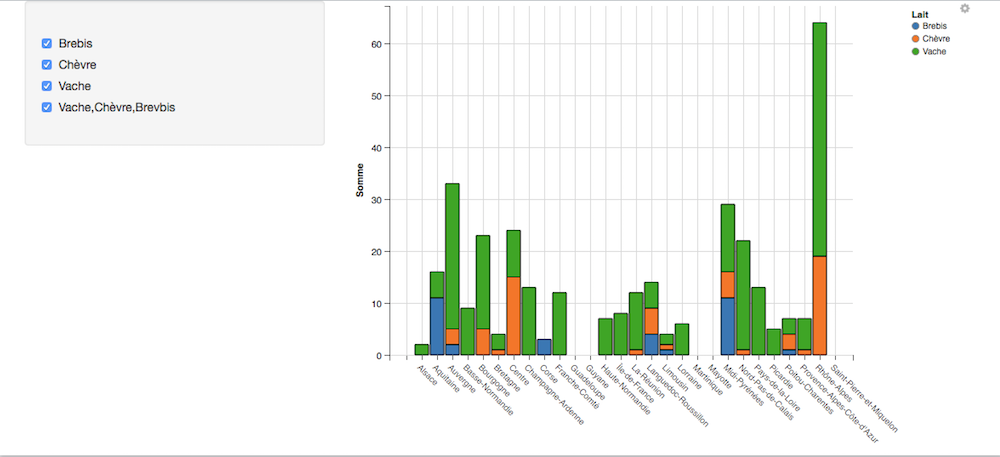
Le point fort de ce package réside plutôt dans la possibilité de compléter avec des boutons, des sliders et autres menus, pour rendre votre visualisation interactive.
fromton %>%
mutate(Lait = stringr::str_replace_all(Lait, "Vaches","Vache")) %>%
group_by(region, Lait) %>%
summarise(Somme = n()) %>%
ggvis(~region, ~Somme, fill = ~Lait) %>%
filter(Lait %in% eval(input_checkboxgroup(c("Brebis", "Chèvre", "Vache", "Vache,Chèvre,Brevbis"),
selected = "Brebis"))) %>%
layer_bars() %>%
add_axis("x", title = " ", properties = axis_props(
labels = list(angle = 45, align = "left", fontSize = 10)))
Plus d'exemples de ggvis.
html widgets
{plotly}
Bien, jetons maintenant un oeil du côté des html widgets, qui font le lien entre R et des librairies JS.
Parmi elles, {plotly}, développée par la société du même nom.
library(plotly)
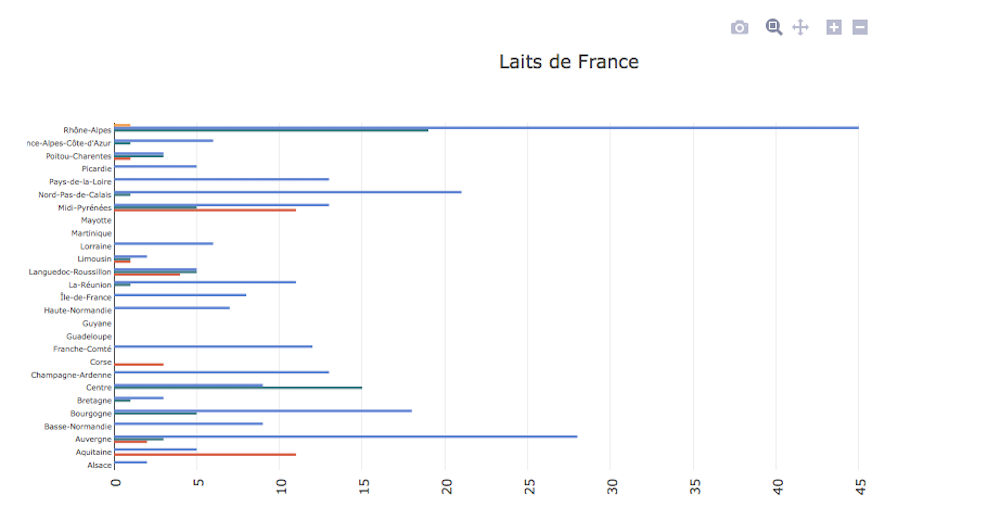
fromton_grouped %>%
plot_ly(x = ~Somme, y = ~region, type = 'bar',color = ~ Lait, colors = palette, orientation = 'h') %>%
layout(margin = c(200,200,200,200),width = 1000, height = 500,
title = "Laits de France", xaxis = list(title = "", tickangle = -90, size = 10),
yaxis = list(title = "", tickfont = list(size = 7)),
margin = list(b = 200),
barmode = 'group')
La librairie plotly a été pensée pour travailler avec de nombreux langages de programmation. Le point fort ? Une description détaillée, en ligne, de toutes les fonctions de ce package pour R, mais aussi pour Python, Matlab, Julia, Scala, et d'autres. À retrouver sur plotly.
ggplotly
Et c'est sans oublier notre fonction préférée... ggplotly, qui rend votre graphe ggplot interactif.
ggplotly(fromton_grouped %>%
ggplot(aes(region,as.numeric(Somme), fill = Lait)) +
geom_bar(stat = "identity") +
scale_fill_manual(values = palette) +
coord_flip() +
labs(x = " ",
y = "Somme",
title = "Laits de France") +
theme(axis.text.x = element_text(angle = 90)))
{leaflet}
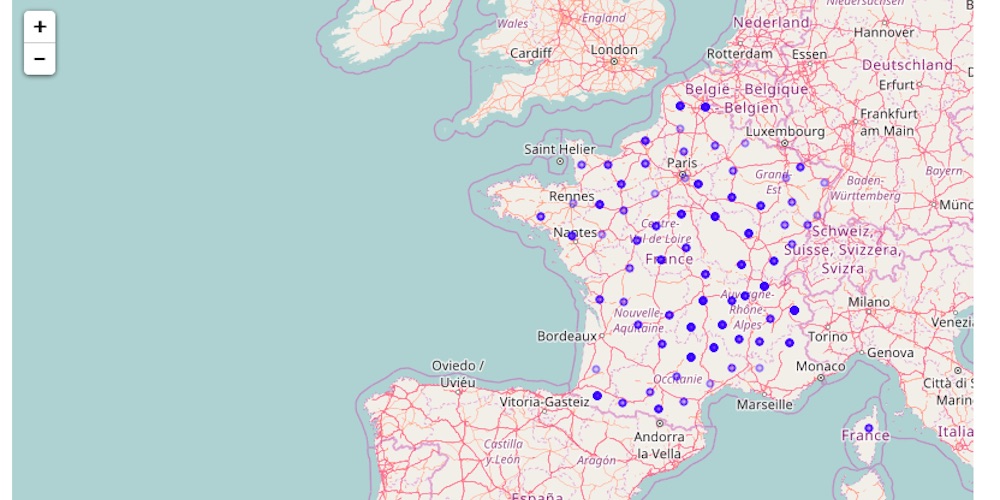
Dernière librairie de notre sélection, {leaflet}, qui se destine aux amoureux des cartes.
fromton %>%
separate(geo_point_2d, into = c("Lat","Long"), sep = ",") %>%
mutate(Lat = as.numeric(Lat),
Long = as.numeric(Long)) %>%
leaflet() %>%
setView(lng = 2, lat = 46, zoom = 5) %>%
addTiles() %>%
addCircles(lng = ~Long, lat = ~Lat)
Alors, que choisir ?
{graphics}, bien que toujours apprécié par certains praticiens de la première heure, est de plus en plus déserté au profit de {ggplot} et des autres librairies que nous venons de vous présenter. Au grand dam de ceux qui restent très attachés à ce package de base — et dans la communauté des utilisateuRs, le débat fait rage entre les pro-base et les ggplot2-advocates.
Quel avantage à passer à {ggvis}, {plotly} et consorts ? Cela dépend principalement de vos usages. Avant de vous lancer, pensez à la publication de vos analyses — se feront-elles en ligne, ou uniquement sur des publications imprimées ? Sur un blog, sur des rapports pdf, dans une application Shiny ? Car si une grande partie de votre travail de visualisation de données se destine à des formats fixes, restez team {ggplot2}. Si par contre, vous développez des tableaux de bord, ou avez besoin d'outils interactifs, vous aurez tout intérêt à découvrir les librairies adaptées.
Encore une fois, la balle est dans votre camp. Mais rassurez-vous nous pouvons vous guider !
















[…] Et un comparatif de diverses solutions en matière de dataviz avec R. […]
[…] le blog de ThinkR on vous parle beaucoup des représentations graphiques, par exemple “Il n’y a pas que ggplot dans la vie” ou “Guide de survie ggplot2 à destination des datajournalistes (et des autres aussi)”, alors […]